Les listes Bootstrap
Les listes Bootstrap
-
Objectifs
- Etre capable d’utiliser les listes Bootstrap.
-
Présentation
- Il existe deux types de listes: avec ordre: <ol> et sans ordre: <ul> particulier. Sans ordre ils sont représenté en HTML par des points. Dans Bootstrap, vous pouvez également renoncer à ces symboles et créer une simple "bloc d’éléments".
-
Les types de liste Bootstrap
- Bootstrap prend en charge les listes ordonnées (<ol>), les listes non ordonnées (<ol>) et les listes de définitions (<dt>).
-
Listes ordonnées:
- une liste ordonnée est une liste classée dans un ordre séquentiel et précédée de chiffres.
-
Listes non ordonnées:
- Une liste non ordonnée est une liste qui n’a pas d’ordre particulier et qui est traditionnellement stylisée avec des puces.
- Si vous ne voulez pas que les puces apparaissent, vous pouvez supprimer le style en utilisant la classe .list-unstyled.
- Vous pouvez également placer tous les éléments de la liste sur une seule ligne à l’aide de la classe .list-inline.
-
Listes de définition:
- Dans ce type de liste, chaque élément de la liste peut contenir les éléments <dt> et <dd>. <dt> signifie terme de définition et, comme un dictionnaire, il s’agit du terme (ou de la phrase) en cours de définition.
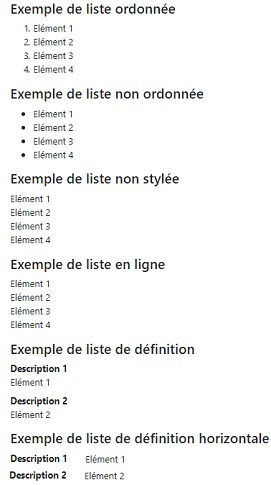
- Ce qui nous donne:
Exemple:
<h4>Exemple de liste ordonnée</h4>
<ol>
<li>Elément 1</li>
<li>Elément 2</li>
<li>Elément 3</li>
<li>Elément 4</li>
</ol>
<h4>Exemple de liste non ordonnée</h4>
<ul>
<li>Elément 1</li>
<li>Elément 2</li>
<li>Elément 3</li>
<li>Elément 4</li>
</ul>
<h4>Exemple de liste non stylée</h4>
<ul class="list-unstyled">
<li>Elément 1</li>
<li>Elément 2</li>
<li>Elément 3</li>
<li>Elément 4</li>
</ul>
<h4>Exemple de liste en ligne</h4>
<ul class="list-inline">
<li>Elément 1</li>
<li>Elément 2</li>
<li>Elément 3</li>
<li>Elément 4</li>
</ul>
<h4>Exemple de liste de définition</h4>
<dl>
<dt>Description 1</dt>
<dd>Elément 1</dd>
<dt>Description 2</dt>
<dd>Elément 2</dd>
</dl>
<h4>Exemple de liste de définition horizontale</h4>
<dl class="row">
<dt class="col-sm-2">Description 1</dt>
<dd class="col-sm-2">Elément 1</dd>
</dl>
<dl class="row">
<dt class="col-sm-2">Description 2</dt>
<dd class="col-sm-2">Elément 2</dd>
</dl>