Les dates en PHP : Série 01
Les dates en PHP : Série 01
-
Objectifs
- Etre capable d’afficher des dates dans les pages web avec PHP
- Etre capable d’extraire et manipuler les dates en PHP.
- Etre capable d’écrire une date en langue différente PHP
-
Exercice: 01
- Afficher la date courante en respectant la forme jj/mm/aaaa (ex : 05/09/2019)
- Afficher la date courante en respectant la forme jj-mm-aa (ex : 05-05-19)
- Afficher la date courante avec le jour de la semaine et le mois en toutes lettres en langue française (ex : Mardi 05 septembre 2019)
- Afficher le timestamp du jour.
- Afficher le timestamp du jeudi 05 septembre 2019 à 17h41.
-
Exercice: 02
- Écrire un script PHP affichant un formulaire dans lequel l’utilisateur pourra choisir un jour, un mois et une année dans le futur et qui affichera la liste de tous les mardi entre la date courante et la date choisie.
-
Exercice: 03
- Quel jour de la semaine était le 04 mars 2019 ? Affichez le résultat en langue française. Suivre l’exemple:Le 04 Mars 2019 était un Lundi notant que les premières lettres du moi et du jour sont en majuscules
-
Exercice: 04
- Afficher toutes les années bissextiles comprises entre 1988 et 2036.
-
Exercice: 05
- Ecrire un script php pour afficher le nom du jour de la semaine qui sera le premier mai de l’année en question les années sont comprises entre 2018 et 2036.
- Si le jour est un samedi ou un lundi, afficher le message "vous aurez un Week end prolongé !".
- Si le jour est un vendredi afficher "Vous aurez la chance d’aller à la mosquée !".
- Si le jour est autre afficher "Vous aurez un seul jour de repos !".
-
Exercice: 06
- Utiliser la fonction
strftime()pour afficher une heure et une date formatées, de la forme : - Aujourd’hui, c’est le jour 04 du mois de septembre et le jour 285 de l’année 2019.
- Il est 7h45 de l’après-midi (ou 19h45).
- Utiliser la fonction
date()pour afficher la même chose. - La fête du travail au Tunisie est fixée au dernier dimanche de mois de Mai. Affichez un tableau des dates de ce jour de 2010 à 2020.
-
Exercice: 07
- Afficher le nombre de jour qui sépare la date du jour avec le 27/10/1970.
- Afficher le nombre de jour dans le mois de février de l’année 2000.
- Afficher quel jour nous serons dans 332 jours et réciproquement dans le passé.
-
Exercice: 08
- Ecrire un formulaire qui demande un nom, un prénom, le sexe et une date de naissance (utiliser un calendrier)puis qui propose les jours lundi à vendredi pour un rendez-vous, l’envoi du formulaire affiche les données saisies avec l’age de l’utilisateur et le jour sélectionné.
-
TP: 01
- Objectif du TP:
- Le but de ce TP est de créer un site web dynamique qui utilise les dates en PHP et le framework Bootstrap 5 pour créer des pages web attrayantes et interactives.
- Exigences du TP:
- Le site web doit avoir une page d’accueil qui affiche la date et l’heure actuelles en temps réel.
- Le site web doit avoir une page de contact qui permet aux utilisateurs de saisir leur nom, leur adresse e-mail et leur message, et de l’envoyer au propriétaire du site par e-mail.
- Le site web doit avoir une page de blog qui affiche une liste de publications triées par date, avec la publication la plus récente en haut de la liste.
- Les pages web doivent être créées en utilisant le framework Bootstrap 5 pour un rendu responsive et moderne.
- Instructions pour le TP:
- Commencez par créer un nouveau projet PHP en utilisant votre éditeur de code préféré.
- Créez une page d’accueil qui affiche la date et l’heure actuelles. Vous pouvez utiliser la fonction PHP « date() » pour afficher la date et l’heure actuelles. Utilisez ensuite le framework Bootstrap 5 pour styliser la page et la rendre responsive.
- Créez une page de contact qui permet aux utilisateurs de saisir leur nom, leur adresse e-mail et leur message. Vous pouvez utiliser la fonction PHP « mail() » pour envoyer l’e-mail au propriétaire du site. Utilisez également le framework Bootstrap 5 pour styliser la page et la rendre responsive.
- Créez une page de blog qui affiche une liste de publications triées par date, avec la publication la plus récente en haut de la liste. Vous pouvez utiliser une base de données MySQL pour stocker les publications et les dates correspondantes. Utilisez également le framework Bootstrap 5 pour styliser la page et la rendre responsive.
- Testez votre site web en local pour vous assurer qu’il fonctionne correctement.
- Hébergez votre site web sur un serveur web et partagez le lien avec votre enseignant ou vos camarades de classe pour obtenir des commentaires et des suggestions d’amélioration.
-
TP: 02
- Objectif du TP:
- L’objectif de l’exercice est de se familiariser avec les fonctions de manipulation des dates en PHP, notamment date(), strtotime(), mktime(), time() et date_create().
- Consignes :
- Si tous les champs sont valides, alors on affichera les informations saisis par le client.
- Dans le cas où un champ présente un problème (laissé vide par exemple), alors il faut conserver les valeurs déjà saisis au sein du formulaire.
- Si vous dotez votre page d’un bon design à l’aide de CSS, cela sera apprécié.
- Tâches à réaliser :
- L’application web considérée dans ce sujet est celle d’inscription d’un adhérent dans un club ‘Date’.
- Les fonctionnalités attendues sont : la sélection d’une date et l’affichage de cette date dans des autres formats, enregistrez après validation les données dans un fichier texte.
- Un click sur le premier bouton permettra, si la date de naissance est valide, de remplir les quatre champs de texte en lecture seule avec les données suivantes :
- Timestamp de la date de naissance.
- Timestamp créé à partir de la date de naissance en utilisant la fonction mktime().
- Timestamp actuel en utilisant la fonction time().
- Objet DateTime créé à partir de la date de naissance en utilisant la fonction date_create().
- Le deuxième bouton permettra d’envoyer toutes les données vers un fichier de type texte.
- Le troisième bouton est de type ‘reset’ .
- Utilisez Bootstrap 5 pour styliser la page.
- Testez votre formulaire en remplissant tous les champs et en cliquant sur les différents boutons. Assurez-vous que toutes les données sont correctement traitées et affichées sur la page.
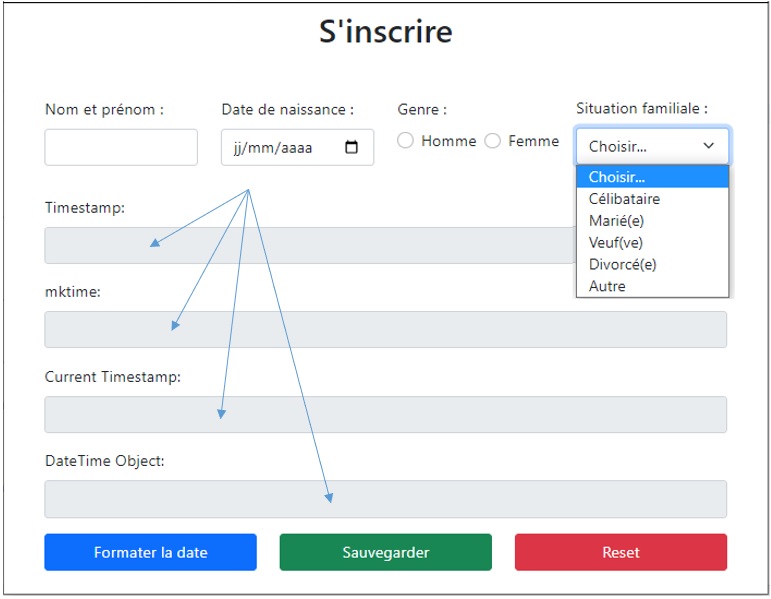
- L’image suivante représente la page que vous allez créer.
Bonne chance !