Les bordures en CSS
Les bordures en CSS
-
Objectif
- Connaitre les propriétés de l’élément border
-
Définitions
- La bordure d’une boîte est situé entre les marges internes et externes de la boîte.
- Pour définir la bordure, à cet attribut, on pourra associer une épaisseur de bordure (
border-width), un style (border-style) et une couleur (border-color). - Une bordure et un cadre qui entoure des objets comme les images, cellules d’un tableau, conteneurs…
-
Couleur de la bordure
- Le paramètre <couleur> (
border-color: valeur;) est donnée par un code de couleur : - Valeur hexadécimal précédé du symbole dièse(#):
border-color:#0000FF;/* applique la couleur bleue à la bordure */ - Les composantes RGB de la couleur données comme paramètres des fonctions rgb(),rgba() ou hsla() :
rgb (255,0,0) - Nom de la couleur :
border-color:blue; - Le mot clé
transparentindique que la bordure sera invisible et la laissera voir la couleur du fond, ce qui peut constituer un effet particulier oui simplement créer une marge autour du contenu: - L’indication
{1,4}précise qu’il est possible de définir individuellement la couleur des bordures des cotés haut, droit , bas et gauche avec les mêmes conditions d’attribution en tournant dans le sens des aiguilles d’une montre. - Le mot clé
inheritspécifie qu’une propriété doit hériter de la valeur de son élément parent. -
Largeur des bordures
- La propriété
border-widthpermet de définir l’épaisseur de la bordure. Elle est exprimée en pixel (l’unité la plus appropriée). Cependant on peut recourir à d’autres unités comme cm, mm, in… - Le paramètre
<bord>peut être défini de plusieurs façons. - Par un mot-clé, parmi les suivants :
thinpour une bordure mince. Avec cette valeur, les styles larges commedoublerisquent de ne pas être nettement perceptibles.medium: pour une bordure moyenne (c’est la valeur par défaut).-
thick: pour une bordure épaisse. - Par une valeur explicite de longueur, définie habituellement par un nombre (positif) et les navigateurs. une unité en px, em, ex, cm, mm, in, pc, pt.
- Par le mot-clé inherit si l’on veut la même valeur que celle de l’élément parent.
-
Style de bordures
- La valeur
noneindique qu’il n’y a pas de bordure. - La valeur
hiddendonne le même résultat pour la plupart des éléments sauf les cellules des tableaux. - Avec la valeur
inherità explicitement le même style que son élément parent. - La propriété border-style permet de définir le style de la bordure. Le style de la bordure définit plusieurs formes grâce aux valeurs que l’on peut résumer ci-après:
- Huit styles sont possibles la valeur par défaut étant none) :
Syntaxe:
border-color:[<couleur> | transparent] {1,4} | inherit
Si on définit une largeur de bordure avec la propriété
border-width, mais pas sa couleur, le navigateur crée une bordure dont la couleur est celle de la propriétécolorattribuée au texte
Propriétés:
border-top-color: pour la couleur de la bordure hauteborder-right-color: pour la couleur de la bordure droiteborder-bottom-color: pour la couleur de la bordure basseborder-left-color: pour la couleur de la bordure gauche
Syntaxe:
border-width:[<bord> {1,4} | inherit
le paramètre <bord>
Ces valeurs ne correspondent pas à une épaisseur absolue et celle-ci peut varier selon les navigateurs.
Si une seule valeur est donnée, elle s’applique aux quatre côtés de la bordure.
Propriétés:
border-top-width: pour la bordure hauteborder-right-width: pour la bordure droiteborder-bottom-width: pour la bordure basseborder-left-width: pour la cbordure gauche
Syntaxe:
border-style:[none | hidden | <style>] {1,4} | inherit

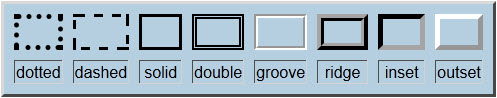
dotted (pointillé)
dashed (tirets)
solid (solide)
double(double)
groove (rainurée)
ridge (relief)
inset (relief intérieur)
outset (relief extérieur)
