Le widget Theme et la classe ThemeData en Flutter
Le widget Theme dans Flutter
-
Objectifs
- Connaitre la notion thme dans Flutter
- Être capable d’utilisez un thème général pour votre application.
-
Présentation
- La thématisation est le processus d’utilisation d’un ensemble de couleurs, de polices, de formes et de styles de conception dans votre application. C’est un moyen de centraliser toutes vos décisions stylistiques en un seul endroit.
- La plupart des widgets visuels dans Flutter ont une propriété style dont le type varie en fonction du widget. Les exemples incluent TextStyle pour le widget Text ou ButtonStyle pour le widget Button. La spécification d’un style n’affectera que ce widget spécifique.
- Le widget Theme dans Flutter vous permet de définir un thème pour votre application qui contrôle les éléments visuels de l’interface utilisateur de votre application, tels que les couleurs, les styles de texte et les formes. Vous pouvez utiliser le widget Theme pour appliquer un thème à une sous-arborescence spécifique de l’arborescence de widgets de votre application, ou vous pouvez l’utiliser à la racine de votre application pour l’appliquer à l’ensemble de l’application.
-
Propriétés du Widget «
Theme» en flutter - Le widget «
Theme» dans Flutter a les propriétés suivantes : - data: Cette propriété est utilisée pour définir les données de thème pour l’arborescence des widgets. Il prend une instance de ThemeDatacomme valeur.
- child: Cette propriété est utilisée pour définir le widget auquel le thème doit être appliqué.
- shadowThemeOnly: Cette propriété est utilisée pour spécifier si le thème ne doit être appliqué qu’aux éléments du thème de l’ombre, tels que DropShadow, et non au reste de l’arborescence du widget.
- key: Cette propriété est utilisée pour définir une clé unique pour le widget, ce qui est utile dans les scénarios où vous devez trouver le widget dans l’arborescence des widgets.
-
example:
-
Types des widgets de thème dans Flutter
- Dans Flutter , nous pouvons soit utiliser des widgets de thème qui contiennent les couleurs et les styles de police pour une zone spécifique de l’application, soit définir des thèmes à l’échelle de l’application.
- Les thèmes à l’échelle de l’application sont également des widgets thématiques, qui sont créés à la racine de notre application sous le widget MaterialApp .
- Dans Flutter, le widget Thème est utilisé pour ajouter des thèmes à une application. On peut l’utiliser soit pour une partie particulière de l’application comme les boutons et la barre de navigation, soit la définir à la racine de l’application pour l’utiliser dans toute l’application.
- Flutter est livré avec deux thèmes inspirés de Material Design.
- Thème clair – Il s’agit du thème bleu clair du thème par défaut.
- Thème sombre – Un thème sombre avec le bleu sarcelle comme couleur secondaire ColorScheme, pour économiser de l’énergie pour une plus grande autonomie de la batterie et réduire la fatigue oculaire dans les situations de faible luminosité.
- Vous pouvez passer au thème sombre en définissant la propriété de thème MaterialApp sur la méthode ThemeData.dark() . Par example,
-
Création d’un thème global personnalisé avec ThemeData
- La classe ThemeData contient des valeurs de couleur et de typographie pour un thème de conception de matériau. Ajoutez-le au widget MaterialApp, en utilisant sa propriété de thème , et configurez l’une des propriétés suivantes pour créer votre thème personnalisé global.
- primarySwatch
- primaryColor
- scaffoldBackgroundColor
- buttonTheme
- textTheme
- fontFamily
- iconTheme
- appBarTheme
- floatingActionButtonTheme
- Pour fournir un thème général dans Flutter, vous devez utiliser la classe
ThemeDataqui fait partie du framework Flutter. Cette classe fournit des propriétés qui définissent l’apparence visuelle d’une application. - Pour créer un thème, vous devez instancier la classe ThemeData et transmettre les valeurs souhaitées pour ses propriétés, telles que la couleur primaire, la couleur d’accentuation, la famille de polices, etc.
-
Voici un exemple de comment créer un thème dans Flutter :
- Une fois le thème créé, vous pouvez l’appliquer à l’ensemble de votre application en enveloppant votre arborescence de widgets dans le Themewidget et en transmettant votre themeobjet en tant que datapropriété.
- Cela appliquera le thème défini à l’ensemble de votre application, lui donnant un aspect visuel cohérent.
- Pour utiliser un thème dans Flutter, suivez les étapes suivantes:
- 1- Créez un objet ThemeData avec les paramètres souhaités, définissez les données de thème dans un objet ThemeData, qui contient les propriétés visuelles de votre thème, telles que la couleur et la typographie.
- 2- Enveloppez l’arborescence de widgets avec un Themewidget, en passant l’objet ThemeData comme data argument.
- 3- Accédez aux données du thème à l’aide de Theme.of(context).
-
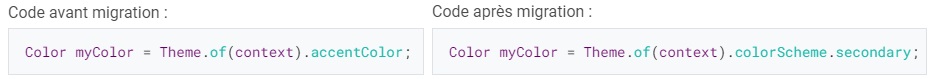
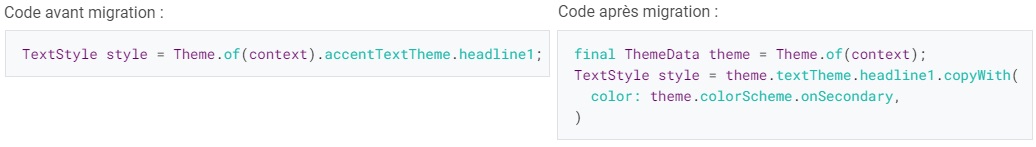
Les propriétés d’accent de
ThemeDatasont obsolètes - Propriété accentColor : Utilisez colorScheme.secondaire à la place.
-
accentColor
-
accentTextTheme
-
Application
- Voici quelques exercices pour vous aider à comprendre comment utiliser ThemeData dans Flutter:
- Créez une nouvelle application Flutter avec un thème sombre en utilisant ThemeData.
- Modifiez la couleur de fond de l’application en utilisant les propriétés de couleur dans ThemeData.
- Ajoutez une police personnalisée à l’application en utilisant la propriété textTheme dans ThemeData.
- Modifiez les couleurs des boutons en utilisant les propriétés buttonTheme et buttonColor dans ThemeData.
- Créez plusieurs thèmes différents pour l’application en utilisant des instances de ThemeData distinctes et en les switchant selon les préférences de l’utilisateur.
Theme(
data: themeData,
shadowThemeOnly: true,
child: Container(
child: Text("This text will have a shadow"),
),
)Remarque : Le widget «
Theme» ne peut être utilisé qu’une seule fois dans une arborescence de widgets. Si vous souhaitez appliquer le même thème à plusieurs widgets, vous devez envelopper chaque arborescence de widgets avec le widget Theme et transmettre la même instance ThemeData à chacun.
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark(),
home: HomeScreen(),
);
}static const ColorScheme colorSchemeLight = ColorScheme(
primary: primaryColor,
secondary: accentColor,
surface: background,
background: background,
brightness: Brightness.light,
error: failurRed,
onBackground: Colors.black,
onError: Colors.white,
onPrimary: Colors.white,
onSecondary: Colors.white,
onSurface: Colors.black,
primaryContainer: primaryColor,
secondaryContainer: accentColor,
);
mainTheme = ThemeData(
appBarTheme: appBarTheme,
brightness: Brightness.light,
primaryColor: primaryColor,
colorScheme: colorSchemeLight,
textTheme: viatoTextTheme,
backgroundColor: background,
scaffoldBackgroundColor: background);final theme = ThemeData(
primaryColor: Colors.blue,
accentColor: Colors.yellow,
fontFamily: 'Roboto',
textTheme: TextTheme(
headline: TextStyle(
fontSize: 24.0,
fontWeight: FontWeight.bold
),
body1: TextStyle(
fontSize: 16.0,
fontWeight: FontWeight.normal
),
),
);
MaterialApp(
theme: theme,
home: MyHomePage(),
)


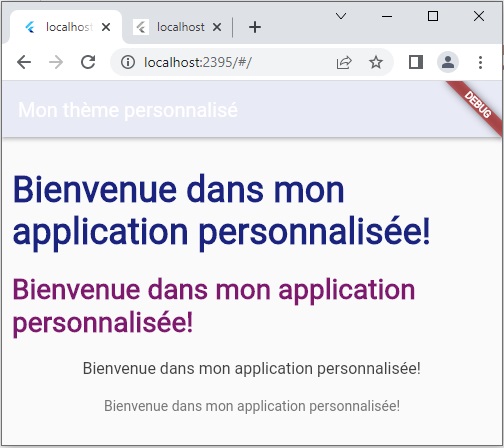
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
// Définit la luminosité et les couleurs par défaut.
brightness: Brightness.light,
primaryColor: Colors.indigo,
// Définit la famille de polices par défaut.
fontFamily: 'Montserrat',
// Définit le `TextTheme` par défaut. Utilisez ceci pour spécifier la valeur par défaut
// style de texte pour les titres, les titres, les corps de texte, etc.
textTheme: TextTheme(
headline1: TextStyle(
fontSize: 36.0,
fontWeight: FontWeight.bold,
color: Colors.indigo[900],
),
headline2: const TextStyle(
fontSize: 28.0,
fontWeight: FontWeight.bold,
color: Color.fromARGB(255, 126, 26, 109),
),
bodyText1: TextStyle(
fontSize: 16.0,
color: Colors.grey[800],
fontWeight: FontWeight.normal,
),
bodyText2: TextStyle(
fontSize: 14.0,
color: Colors.grey[600],
fontWeight: FontWeight.normal,
),
),
buttonTheme: ButtonThemeData(
textTheme: ButtonTextTheme.primary,
buttonColor: Colors.indigo[900],
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
),
),
appBarTheme: AppBarTheme(
color: Colors.indigo[50],
textTheme: TextTheme(
headline6: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
color: Colors.indigo[900],
),
),
),
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Mon thème personnalisé'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: EdgeInsets.all(10),
child: Text(
'Bienvenue dans mon application personnalisée!',
style: Theme.of(context).textTheme.headline1,
),
),
Padding(
padding: EdgeInsets.all(10),
child: Text(
'Bienvenue dans mon application personnalisée!',
style: Theme.of(context).textTheme.headline2,
),
),
Padding(
padding: EdgeInsets.all(10),
child: Text(
'Bienvenue dans mon application personnalisée!',
style: Theme.of(context).textTheme.bodyText1,
),
),
Padding(
padding: EdgeInsets.all(10),
child: Text(
'Bienvenue dans mon application personnalisée!',
style: Theme.of(context).textTheme.bodyText2,
),
),
],
),
),
);
}
}