Le modèle des boites flexibles ou flexbox
Le modèle des boites flexibles ou flexbox
-
Objectif
- Connaitre Le Le modèle des boites flexibles ou flexbox en CSS
-
Présentation
- Le
FlexBox, est un système de mise en pages qui permet une gestion sensiblement identique au block layout, où chaque élément est positionné par rapport à ses éléments frères. - l’ordre d’affichage des éléments peut être modifié dynamiquement, aussi bien horizontalement que verticalement ;
- la taille de chaque bloc peut s’ajuster automatiquement dans l’espace restant, en largeur mais également en hauteur ;
- il est possible d’aligner des blocs horizontalement ou verticalement, sur la largeur ou sur la hauteur de son parent.
- Le flexbox est un modèle de disposition très puissant qui permettre de contrôler facilement et avec précision l’alignement, la direction, l’ordre et la taille des éléments (ou plus précisément des boites).
- Un Flexbox est une boîte conteneur le flex container qui contient d’autres boîtes les flex items.
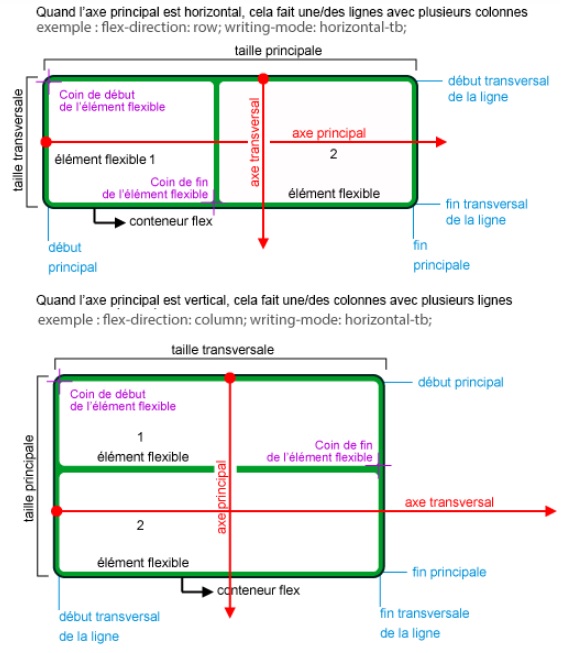
- La répartition des flex items se fait selon deux axes : l’axe principal et l’axe secondaire. Par défaut l’axe principal est horizontal et la distribution des flex items se fait de la gauche vers la droite. L’axe secondaire est toujours à angle droit avec l’axe principal et la distribution se fait du haut vers le bas.
-
flex container et flex items
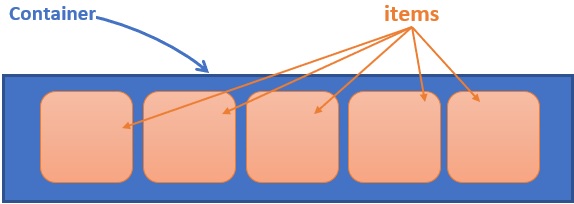
- Pour commencer à utiliser le modèle Flexbox, vous devez d’abord définir un conteneur Flex.
- L’élément ci-dessus représente un conteneur flexible ou flex container (la zone bleue) avec cinq éléments flexibles ou flesx items.
-
Les propriétés du conteneur flex
- Les propriétés du conteneur flex sont les suivantes:
- flex direction
- flex-wrap
- flex-flow
- justifier le contenu
- align-items
- aligner le contenu
-
La propriété flex-direction
- La propriété
flex-directiondéfinit la direction dans laquelle le conteneur veut empiler les éléments flexibles. - La propriété
flex-directionpermettre de définir quel va être l’axe principal pour un conteneur flexible et ses éléments flexibles ainsi que la direction des éléments le long de cet axe. Le deuxième axe sera ainsi appelé axe secondaire. - La propriété de feuille de style
flex-directionCSS est applicable sur l’ensemble des balises HTML ou XHTML, si elles sont le conteneurFlexboxCss d’éléments flexibles Css et qu’il soit de type display:[inline-]flex. - Avec:
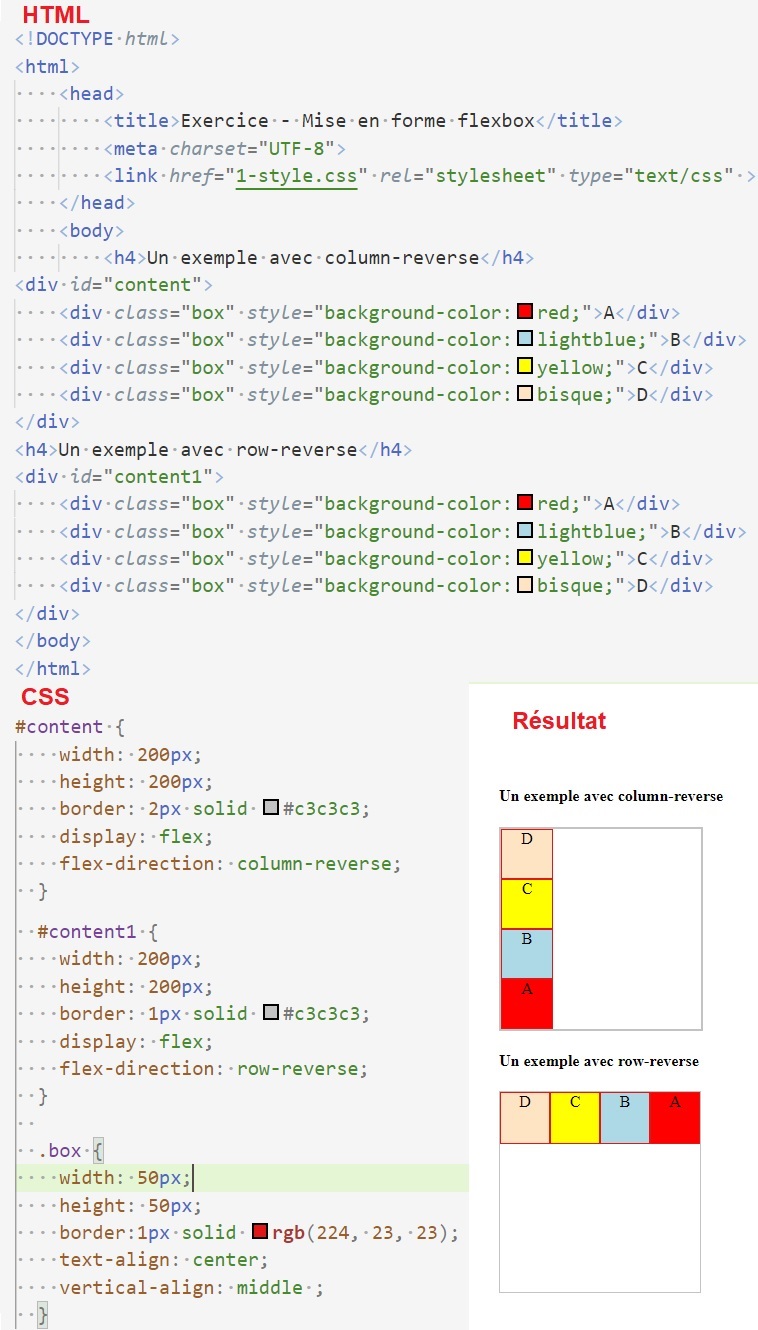
row(par défaut): de gauche à droite dans ltr; de droite à gauchertlrow-reverse: droite à gauche dans ltr; de gauche à droite dansrtlcolumn: idem rowmais de haut en bascolumn-reverse: idem row-reversemais de bas en haut- Exemple:
-
La propriété flex-wrap

Exemple:
<div class="flex-container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
.container {
flex-direction: row | row-reverse | column | column-reverse;
}

Source:https://www.zonecss.fr/proprietes-css/flex-direction-css.html