Le composant media Bootstrap
Le composant media Bootstrap
-
Objectifs
- Etre capable de travailler avec les spinners Bootstrap 4
-
Présentation
- Les médias sont des vidéos, des fichiers audio ou des informations sensibles similaires.
- L’ objet multimédia vous aide à créer des composants répétitifs où certains médias sont positionnés à côté de contenu qui ne s’enroule pas autour des dits médias. De plus, il le fait avec seulement deux classes requises
.mediaet.media-body. - Le composant d’objet multimédia de Bootstrap offre un moyen simple d’aligner du texte et des objets multimédias lors de leur présentation côte à côte.
- Le composant d’objet multimédia de Bootstrap vous permet de faire flotter rapidement et facilement des médias à gauche et / ou à droite d’un bloc de contenu.
- Pour utiliser ce composant, vous devez appliquer une classe pour le conteneur externe, ainsi que des classes distinctes au média et au texte.
-
Conteneur extérieur
- Enveloppez le tout dans un
<div>et donnez-lui la classe.media. -
Objet multimédia
- Aucune classe spéciale est nécessaire pour l’objet multimédia (par exemple <img>, <video>etc.). Insérez-le simplement dans le code HTML là où vous en avez besoin.
-
Corps des médias
- Appliquez la classe
.media-bodyau parent du texte<div>ou à un autre élément. Appliquez également le.media-headingà toutes les en-têtes à l’intérieur du corps du média. -
Marges
- Utilisez un utilitaire d’espacement Booststrap pour appliquer des marges à l’objet multimédia (par exemple, mr-3).
-
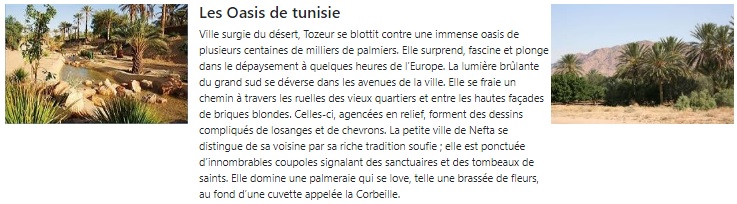
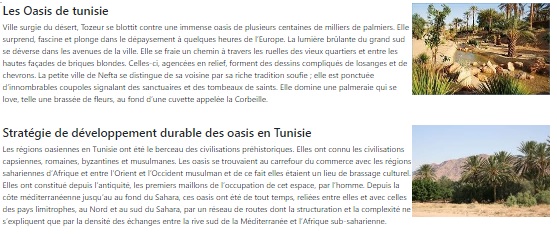
Exemple
-
Gérer plusieurs objets multimédias
-
Objets multimédias imbriqués
- Vous pouvez imbriquer des objets multimédias les uns dans les autres (c’est-à-dire l’ensemble du bloc multimédia). Le bloc de média imbriqué sera indenté par défaut.
- Ce qui nous donne:
-
Plusieurs images dans un bloc multimédia
-
Deux objets multimédias
- Vous pouvez faire apparaître deux objets multimédias dans un bloc multimédia – un à gauche et un à droite. Le corps du média devra être inséré entre eux dans le balisage.
-
Alignement des medias
-
Alignement horizontal
- Vous pouvez permuter la position de l’objet multimédia et du corps multimédia dans votre balisage, de sorte que l’en-tête et le texte précèdent l’image.
-
Alignement vertical:Milieu
- Pour aligner le media au centre utiliser la classe Bootstrap
d-flex align-self-center <img class="mr-3 d-flex align-self-center" src="images/01.jpg">-
Alignement vertical:Bas
- Pour aligner le media en bas utiliser la classe Bootstrap
d-flex align-self-end <img class="mr-3 d-flex align-self-end" src="images/01.jpg">