Le composant Carrousel Bootstrap
Le composant Carrousel Bootstrap
-
Objectifs
- Connaitre le composant Carrousel Bootstrap
- Etre capable de créer un Carrousel Bootstrap
-
Définition
- Un carrousel permet de faire défiler automatiquement ou manuellement des éléments (images, texte, etc) à la manière d’un diaporama.
- Le carrousel est un diaporama permettant de parcourir une série de contenus, construits avec des transformations CSS 3D et un peu de JavaScript.
- Le carrousel doit être englobé avec :
- Une classe
carousel - Un attribut
data-ride="carousel". -
Les classes et les attributs utilisés
-
Les classes utilisées
.carousel: Crée un carrousel.carousel-indicators: Ajoute des indicateurs pour le carrousel. Ce sont les petits points au bas de chaque diapositive (qui indiquent le nombre de diapositives présentes dans le carrousel et la diapositive actuellement visualisée par l’utilisateur)..carousel-inner:Ajoute des diapositives au carrousel.carousel-item:Spécifie le contenu de chaque diapositive.carousel-control-prev:Ajoute un bouton gauche (précédent) au carrousel, ce qui permet à l’utilisateur de revenir en arrière entre les diapositives..carousel-control-next:Ajoute un bouton droit (suivant) au carrousel, ce qui permet à l’utilisateur d’avancer entre les diapositives..carousel-control-prev-icon: Utilisé avec .carousel-control-prev pour créer un bouton « précédent ».carousel-control-next-icon:Utilisé avec .carousel-control-next pour créer un bouton « suivant ».slide:Ajoute un effet de transition et d’animation CSS lors du glissement d’un élément à un autre. Supprimez cette classe si vous ne voulez pas cet effet.carousel-caption:Ajoute des éléments à l’intérieur de chaque élément <div class="carousel-item"> pour créer une légende pour chaque diapositive-
Les attributs utilisés
data-ride="carousel":L’attribut ddata-ride="carousel" est utilisé pour marquer un carrousel comme étant animé à partir du chargement de la page. Il ne peut pas être utilisé en combinaison avec une initialisation JavaScript explicite.data-target="#…":data-slide-to="…":Utilisé pour déplacer la position de la diapositive vers un élément particulier (index commençant par 0) lorsque vous cliquez sur l’indicateur de carrousel spécifique.data-slide="prev"data-slide="next"-
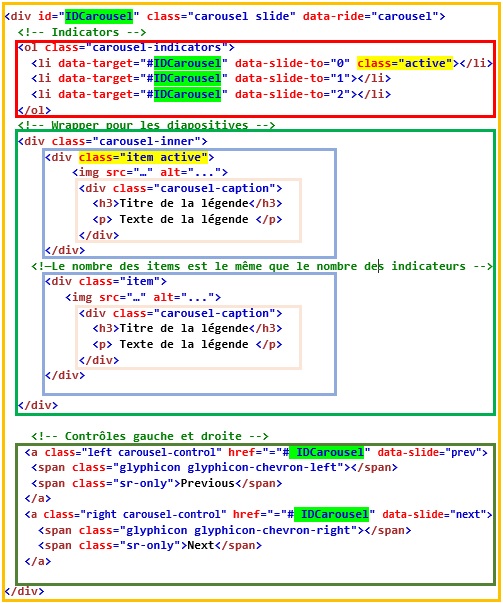
Structure générale
-
Le <div> le plus à l’extérieur
- Les carrousels nécessitent l’utilisation d’un identifiant (dans ce cas id="IDCarousel") pour que les commandes du carrousel fonctionnent correctement.
- La
class="carousel"spécifie qu’il <div> contient un carrousel. - La classe
.carousel slideajoute un effet de transition et d’animation CSS, ce qui fait glisser les éléments lors de l’affichage d’un nouvel élément. Omettez cette classe si vous ne voulez pas cet effet. - Cet data-ride="carousel" attribut indique à Bootstrap de commencer à animer le carrousel dès le chargement de la page.
-
La partie "Indicateurs":
- Les indicateurs sont les petits points au bas de chaque diapositive (qui indiquent le nombre de diapositives présentes dans le carrousel et la diapositive actuellement visualisée par l’utilisateur).
- Les indicateurs sont spécifiés dans une liste ordonnée avec classe
.carousel-indicators. - L’attribut
data-targetpointe vers l’identifiant du carrousel. - L’attribut
data-slide-tospécifie la diapositive à utiliser pour cliquer sur le point spécifique. -
La partie « Wrapper for slides »
- Les diapositives sont spécifiées dans une <div> avec la classe
.carousel-inner. - Le contenu de chaque diapositive est défini dans une <div> avec la classe
.item.Cela peut être du texte ou des images. - La classe
.activedoit être ajoutée à l’une des diapositives. Sinon, le carrousel ne sera pas visible. -
La partie « Commandes gauche et droite »
- Ce code ajoute des boutons « gauche » et « droit » qui permettent à l’utilisateur de naviguer manuellement entre les diapositives.
- L’attribut
data-slideaccepte les mots-clés « prev« ou « next« qui modifient la position de la diapositive par rapport à sa position actuelle. -
Application
-
Les indicateurs (indicators)
- Vous pouvez ajouter les indicateurs au carrousel, ainsi que les commandes.
- Les indicateurs tels que les raccourcis aident les utilisateurs à accéder à un élément spécifique (curseur) dans la liste des éléments du carrousel.
- Pour savoir quelle image est affichée et aussi pour accéder directement à une image particulière, Il faut faire apparaître un indicateur.
- Il faut identifier le carrousel et le pointer avec l’attribut
data-target. L’attributdata-slide-topermet d’identifier la diapositive concernée. -
Les légendes (caption)
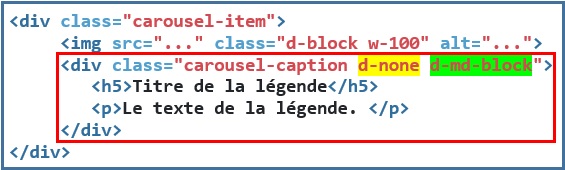
- Ajouter des légendes à vos diapositives facilement avec l’élément
.carousel-captionau sein de tout.carousel-item. - Ils peuvent être facilement masqués dans des fenêtres plus petites, avec des utilitaires d’affichage en option . Nous les cachons initialement avec
.d-noneet les ramenons sur des appareils de taille moyenne avec.d-md-block. -
Les Commandes gauche et droite
- Vous pouvez afficher les boutons gauche et droite avec :
- Bootstrap 4 utilise une image d’arrière-plan avec des informations de données SVG incorporées incluant la couleur de la forme SVG. Quelque chose comme:
- Notez que la partie à
fill='%23f00'son sujet remplit la forme avec une couleur, dans ce cas #f00 (blanc), pour le rouge, remplacez simplement par #f00 -
Options
-
Plein écran
- Pour avoir son carrousel en plein écran, rajouter la classe
.carousel-fullscreen. - <div id="option" class="carousel slide
carousel-fullscreen"> - Pensez dans ce cas à enlever dans le ficher css le max-width: 750px; de la classe
.carrousel. -
Créer un effet fondu (fade) au changement des images
- <div id="option" class="carousel slide carousel-fade">
-
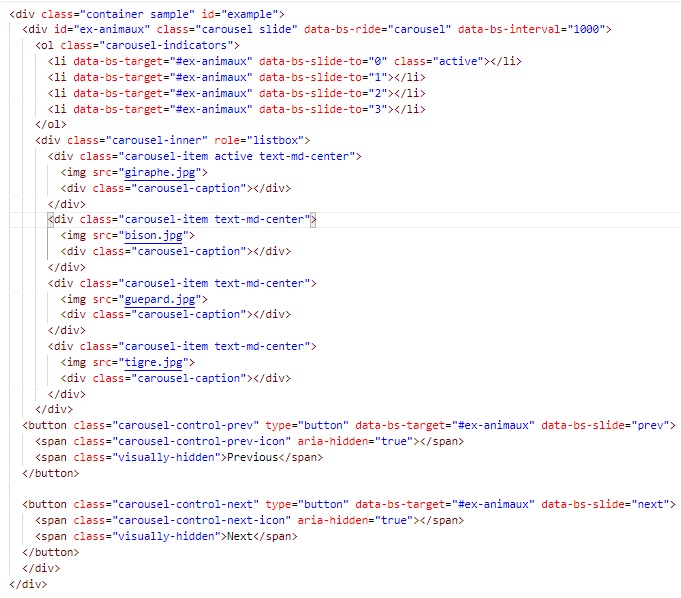
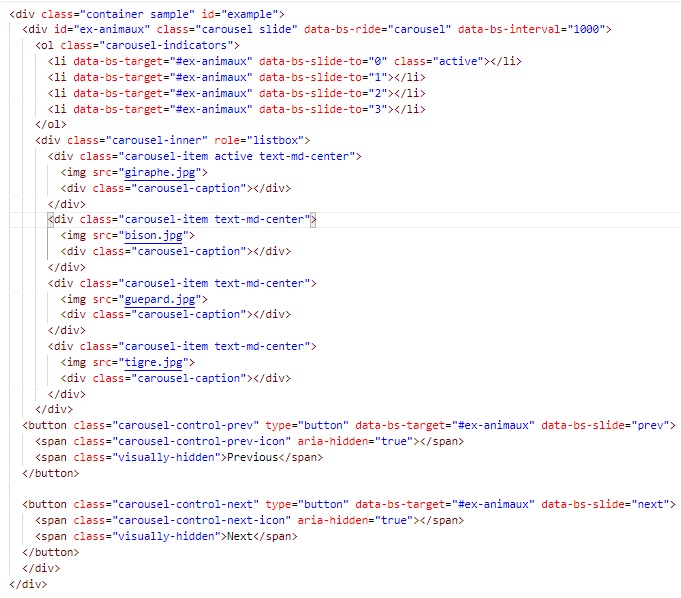
Intervalle
- Par défaut les éléments défilent automatiquement toutes les 5 secondes (5000 millisecondes).
- Pour changer ce paramètre on va rajouter à notre classe .carrousel l’attribut data-interval.
- Exemple : nous voulons que nos images défilent toute les secondes.
<div id="option" class="carousel slide" data-ride="carousel" data-interval="1000">-
Pause
- Faisons-en sorte que le défilement des images se mettent en pause au passage de la souris et reprennent lorsque la souris sort du carrousel.
- Pour ce faire nous allons encore utiliser un attribut data avec notre classe
.carousel. - <div id="option" class="carousel slide" data-ride="carousel" data-interval="1000" data-pause="hover">

Bootstrap 4

Bootstrap 5

Bootstrap 4

Bootstrap 5

Exemple:
<div id.="carousel" class="carousel slide">
<ol class="arousel-indicators">
<li data-target="#carousel" data-slide-to="0" class="active"></li>
<li data-target="#carousel" data-slide-to="1"></li>
<li data-target="#carousel" data-slide-to="2"></li>
</ol>
<div class= »carousel-inner »>
<div class= »item active »>
……………..

<a class="carousel-control-prev" href="#ex-bouton" role="button" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#ex-bouton" role="button" data-slide="next">
<span class="carousel-control-next-icon"></span>
<span class="sr-only">Next</span>
</a><style>
.carousel-control-prev-icon {
background-image: url("data:image/svg+xml;
charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg'
fill='%23f00' viewBox='0 0 8 8'%3E%3Cpath
d='M5.25 0l-4 4 4 4 1.5-1.5-2.5-2.5 2.5-2.5-1.5-1.5z'/%3E%3C/svg%3E");
}
.carousel-control-next-icon {
background-image: url("data:image/svg+xml;
charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg'
fill='%23f00' viewBox='0 0 8 8'%3E%3Cpath
d='M2.75 0l-1.5 1.5 2.5 2.5-2.5 2.5 1.5 1.5 4-4-4-4z'/%3E%3C/svg%3E");
}
</style>