Le composant Card Bootstrap
Sommaire
Le composant Card Bootstrap
-
Objectifs
- Connaitre le composant Card Bootstrap
- Être capable de créer un card Bootstrap
-
Définition card en Bootstrap
- Une carte (Card en anglais) est un conteneur de contenu (content container) qui est structuré, flexible et extensible. Il peut contenir les options telles que header, footer, des couleurs d’arrière-plan contextuelles
- Les cartes vous fournissent une clarté, une catégorisation nette du contenu et une forme attrayante de présentation aux utilisateurs.
- Les cartes sont des zones mises en évidence qui servent à structurer la page. Ces zones peuvent avoir un sens sémantique. Ils sont très diversifiés et servent un large éventail de tâches.
- Les cartes sont également un des éléments les plus utilisés de Bootstrap, elle permette de définir de mettre en avant du contenu sous forme de bloc de manière simple et intuitive.
- Les cartes prennent en charge une grande variété de contenus, notamment des images, du texte, des groupes de listes, des liens, etc.
- Les cartes dans Bootstrap 4 remplacent panels, wells, et thumbnails dans les versions précédentes.
-
Modèles de cartes en Bootstrap
- card-default: Standard, grey, aucune signification
- card-primary: relevé principal, bleu, données ou revenus
- card-success: succès, vert, message d’état
- card-info: Information, bleu clair, autres informations, suppléments
- card-warning: avertissement, orange, message d’état
- card-danger: erreur, rouge, message d’état
-
Les « header » des cartes en Bootstrap
- Les cartes peuvent créer des rapports complexes et inclure une zone d’en-tête. Cette partie est précédée par
.card-header. Dans l’en-tête, la taille peut être modifiée avec <h1> – <h6>. -
Les « footer » des cartes en Bootstrap
-
Dimensionnement des cartes en Bootstrap
- Les cards ne supposent aucune spécificité width de départ, elles auront donc 100% de largeur par défaut.
Vous pouvez modifier cela au besoin avec des CSS personnalisées, des classes de grille, des mixins Sass de grille ou des utilitaires. -
Utilisation du balisage de la grille
- En utilisant la grille, placez les cartes dans des colonnes et des lignes si nécessaire.
-
Utilisation des classes de Card
-
Utilisation de CSS personnalisé
- Dans ce cas vous pouvez utiliser des feuilles de style CSS personnalisées dans vos feuilles de style ou en tant que styles intégrés pour définir la largeur de vos cards.
-
Alignement du texte dans les Cards
- Vous pouvez rapidement modifier l’alignement du texte de n’importe quelle carte, dans son intégralité ou en parties spécifiques, avec nos classes d’alignement de texte.
-
Styles des « cards »
- Les « cards » de bootstrap 4 et 5 incluent diverses options pour personnaliser leurs arrière-plans, leurs bordures et leurs couleurs.
-
Fond et couleur
- Pour les couleurs des fonds utiliser les classes
bg-couleur -
Les bordures des cartes en Bootstrap
-
Utilisation de la navigation avec les cartes Bootstrap
- Pour ajouter une navigation par onglets à une carte, placez simplement le balisage des onglets dans l’en-tête de la carte et le contenu des onglets dans le corps de la carte.
- Vous devez également utiliser une classe supplémentaire
.card-header-tabssur l’ élément.navavec la classe.nav-tabspour un alignement correct. - De même, vous pouvez ajouter pills nav à la carte en utilisant une classe supplémentaire
.card-header-pillsavec la classe.nav-pillssur l’élément.nav, comme indiqué ci-dessous : -
Applications
-
App01
- Enoncé
- Utiliser le composant Card de Bootstrap pour réaliser la page web illustrée par la figure suivante:
- Télécharger les images d’ici
- Solution
- style.css
- page HTML
-
App02
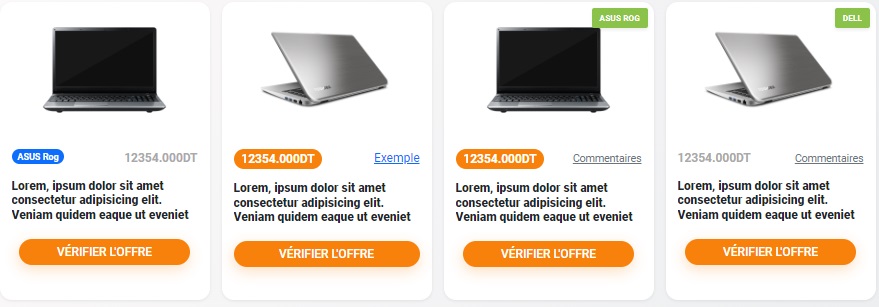
- Utiliser le composant Card de Bootstrap pour réaliser la page web illustrée par la figure suivante:
- Télécharger les images d’ici


Exemple
<div class="card">
<div class="card-header">
<h4> en-tête</h4>
</div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">du texte.</p>
</div>
..........
</div>
Ce qui nous donne:

Exemple
<div class="card-footer">
<div class="text-center">
<a href="#" style="color:grey">
<span class="fa fa-facebook-official" ></span>Facebook</li></a>
<a href="#" style="color:grey">
<span class="fa fa-google-plus-official"></span>Google Plus</li></a>
<a href="#" style="color:grey"><span class="fa fa-twitter"></span>Twitter</li></a>
<a href="#" style="color:grey"><span class="fa fa-instagram"></span>Instagram</li></a>
<a href="#" style="color:grey"><span class="fa fa-youtube"></span>Youtube</li></a>
<a href="#" style="color:grey"><span class="fa fa-skype"></span>Youtube</li></a>
</div>
<!--Utiliser le lien suivant pour afficher les icones-->
<script src="https://kit.fontawesome.com/0e1f9ffb4a.js" crossorigin="anonymous"></script>
</div>
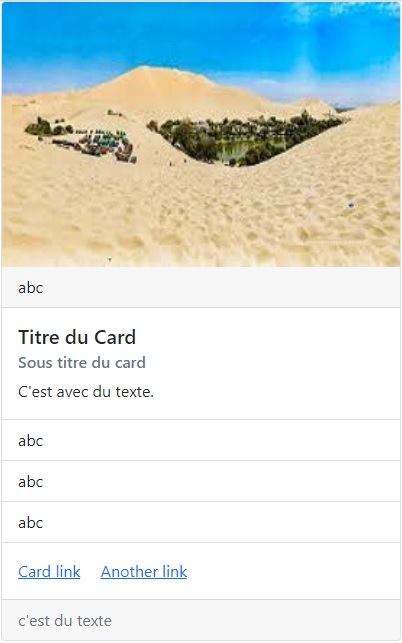
Ce qui nous donne:

<div class="row">
<div class="col-sm-6">
............
</div>
</div><div class="row">
<div class="card w-75">
............
</div>
</div>
<div class="card" style="width: 18rem;">
<div class="card-body">
..............
</div>
</div><div class="card" style="width: 18rem;">
<div class="card-body">
...........
</div>
</div>
<div class="card text-center" style="width: 18rem;">
<div class="card-body">
...........
</div>
</div>
<div class="card text-right" style="width: 18rem;">
<div class="card-body">
...........
</div>
</div><p class="text-primary">.text-primary</p>
<p class="text-secondary">.text-secondary</p>
<p class="text-success">.text-success</p>
<p class="text-danger">.text-danger</p>
<p class="text-warning">.text-warning</p>
<p class="text-info">.text-info</p>
<p class="text-light bg-dark">.text-light</p>
<p class="text-dark">.text-dark</p>
<p class="text-muted">.text-muted</p>
<p class="text-white bg-dark">.text-white</p>
Exemple
<div class="card border-primary" style="max-width: 18rem;">
<div class="card-header">Entête</div>
<div class="card-body text-primary">
<h5 class="card-title">Titre de la carte de réussite</h5>
<p class="card-text">Quelques exemples de texte rapides
à construire sur le titre de la carte et
constituant la majeure partie du contenu de la carte.</p>
</div>
<div class="card-footer bg-transparent border-primary">Bas de carte</div>
</div>
<br>
<div class="card border-success" style="max-width: 18rem;">
<div class="card-header">Entête</div>
<div class="card-body text-success">
<h5 class="card-title">Titre de la carte de réussite</h5>
<p class="card-text">Quelques exemples de texte rapides
à construire sur le titre de la carte et
constituant la majeure partie du contenu de la carte.</p>
</div>
<div class="card-footer bg-transparent border-success">Bas de carte</div>
</div>
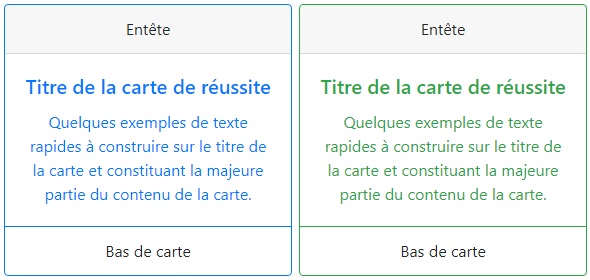
Ce qui nous donne:

-
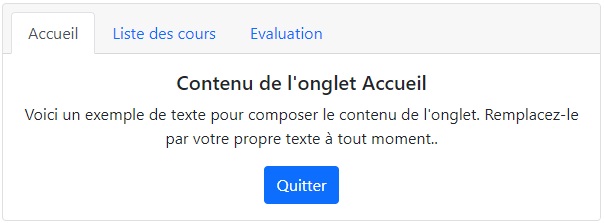
Exemple
<div class="m-4">
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs" id="myTab">
<li class="nav-item">
<a href="#accueil" class="nav-link active" data-bs-toggle="tab">Accueil</a>
</li>
<li class="nav-item">
<a href="#cours" class="nav-link" data-bs-toggle="tab">Liste des cours</a>
</li>
<li class="nav-item">
<a href="#evaluation" class="nav-link" data-bs-toggle="tab">Evaluation</a>
</li>
</ul>
</div>
<div class="card-body">
<div class="tab-content">
<div class="tab-pane fade show active" id="accueil">
<h5 class="card-title">Contenu de l'onglet Accueil</h5>
<p class="card-text">Voici un exemple de texte pour composer le contenu de l'onglet. Remplacez-le par votre propre texte à tout moment..</p>
<a href="#" class="btn btn-primary">Quitter</a>
</div>
<div class="tab-pane fade" id="cours">
<h5 class="card-title">Contenu de l'onglet Cours</h5>
<p class="card-text">Voici un exemple de texte pour composer le contenu de l'onglet. Remplacez-le par votre propre texte à tout moment.</p>
<a href="#" class="btn btn-primary">Quitter</a>
</div>
<div class="tab-pane fade" id="evaluation">
<h5 class="card-title">Contenu de l'onglet Evaluation</h5>
<p class="card-text">Voici un exemple de texte pour composer le contenu de l'onglet. Remplacez-le par votre propre texte à tout moment.</p>
<a href="#" class="btn btn-primary">Quitter</a>
</div>
</div>
</div>
</div>
</div>
Ce qui nous donne:

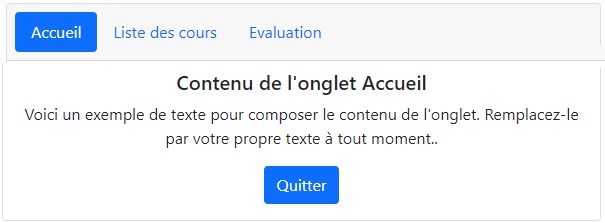
Exemple
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-pills card-header-pills" id="myTab">
........
Ce qui nous donne:


Afficher la solution
.card-custom {
overflow: hidden;
min-height: 450px;
box-shadow: 0 0 15px rgba(10, 10, 10, 0.3);
}
.card-custom-img {
height: 200px;
min-height: 200px;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
border-color: inherit;
}
/* First border-left-width setting is a fallback */
.card-custom-img::after {
position: absolute;
content: '';
top: 161px;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-top-width: 40px;
border-right-width: 0;
border-bottom-width: 0;
border-left-width: 545px;
border-left-width: calc(575px - 5vw);
border-top-color: transparent;
border-right-color: transparent;
border-bottom-color: transparent;
border-left-color: inherit;
}
.card-custom-avatar img {
border-radius: 50%;
box-shadow: 0 0 15px rgba(10, 10, 10, 0.3);
position: absolute;
top: 100px;
left: 1.25rem;
width: 100px;
height: 100px;
}
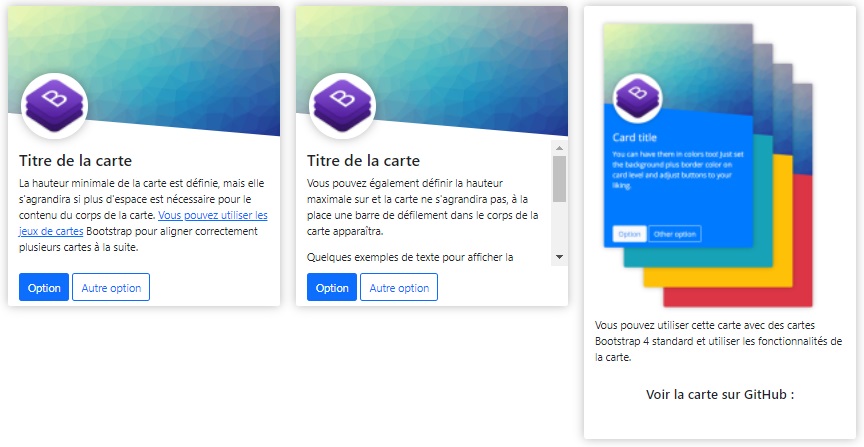
Afficher la solution
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Card with Tab Navigation</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div class="row pt-5 m-auto">
<div class="col-md-6 col-lg-4 pb-3">
<!-- Copy the content below until next comment -->
<div class="card card-custom bg-white border-white border-0">
<div class="card-custom-img" style="background-image: url(images/image-01.jpg);"></div>
<div class="card-custom-avatar">
<img class="img-fluid" src="images/bootstrap-logo.jpg" alt="Avatar" />
</div>
<div class="card-body" style="overflow-y: auto">
<h4 class="card-title">Titre de la carte</h4>
<p class="card-text">La hauteur minimale de la carte est définie, mais elle s'agrandira si plus d'espace est nécessaire pour le contenu du corps de la carte.
<a href="https://getbootstrap.com/docs/4.0/components/card/#card-decks" target="_blank"> Vous pouvez utiliser les jeux de cartes</a> Bootstrap pour aligner correctement plusieurs cartes à la suite.</p>
</div>
<div class="card-footer" style="background: inherit; border-color: inherit;">
<a href="#" class="btn btn-primary">Option</a>
<a href="#" class="btn btn-outline-primary">Autre option</a>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4 pb-3">
<!-- Add a style="height: XYZpx" to div.card to limit the card height and display scrollbar instead -->
<div class="card card-custom bg-white border-white border-0" style="height: 450px">
<div class="card-custom-img" style="background-image: url(images/image-01.jpg);"></div>
<div class="card-custom-avatar">
<img class="img-fluid" src="images/bootstrap-logo.jpg" alt="Avatar" />
</div>
<div class="card-body" style="overflow-y: auto">
<h4 class="card-title">Titre de la carte</h4>
<p class="card-text">Vous pouvez également définir la hauteur maximale sur et la carte ne s'agrandira pas, à la place une barre de défilement dans le corps de la carte apparaîtra.</p>
<p class="card-text">Quelques exemples de texte pour afficher la barre de défilement.</p>
<p class="card-text">Lorem ipsum dolor sit amet, te vix omittam fastidii, enim paulo omnes ea has, illud luptatum no qui. Sed ea qualisque urbanitas, purto elit nec te. Possim inermis antiopam ut eum. Eos te zril labore laboramus, quem erant nam in. Ut sed molestie
antiopam. At altera facilisis mel.</p>
</div>
<div class="card-footer" style="background: inherit; border-color: inherit;">
<a href="#" class="btn btn-primary">Option</a>
<a href="#" class="btn btn-outline-primary">Autre option</a>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4 pb-3">
<div class="card card-custom bg-white border-white border-0">
<div class="card-body">
<img src="images/image-02.jpg" alt="Colored cards" class="img-fluid">
<p>Vous pouvez utiliser cette carte avec des cartes Bootstrap 4 standard et utiliser les fonctionnalités de la carte.</p>
<p class="h5 text-center pt-3">Voir la carte sur GitHub :</p>
<p class="h1 text-center"><a href="https://github.com/peterdanis/custom-bootstrap-cards" target="_blank"><i class="fa fa-github"></i></a></p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>