La structure d’un tableau en HTML
La structure d’un tableau en HTML
-
Objectifs
- ِConnaitre les tableaux HTML.
-
Introduction
- Dans une page HTML 5, il est possible de réaliser une présentation d’informations de type textuelle ou graphique sous la forme de tableau. De la même manière que dans un tableur Excel ou OpenOffice.
- Un tableau créé en HTML 5 est composé de lignes et de colonnes.
- À l’intersection de ces dernières se trouve une cellule du tableau dont le contenu peut être constitué aussi bien d’éléments de type bloc (titres, paragraphes, divisions, listes), d’éléments en ligne tels que des images, ou encore d’éléments de formulaire.
- Un tableau vous permet de retrouver rapidement et facilement des valeurs au croisement entre différents types de données.
-
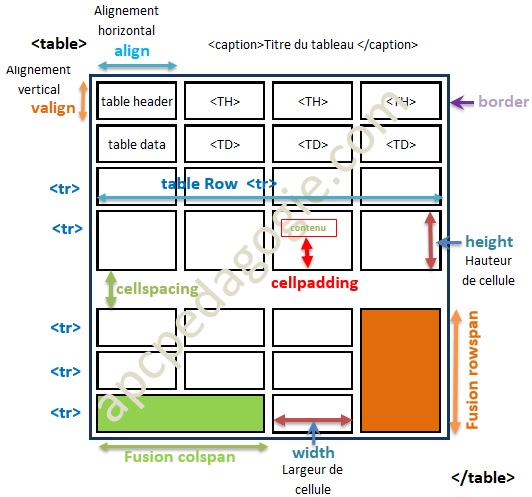
La balise <table>
- L’élément essentiel dans la création de tableaux en HTML 5 est la balise <table>.
- En HTML 5, un tableau se construit ligne par ligne. Dans chaque ligne (<tr>), on indique le contenu des différentes cellules (<td>).
- C’est avec la balise <table> qui permet d’indiquer le début et la fin d’un tableau.
- Cette balise est conteneur renfermant tous les autres éléments de tableau.
-
La balise <caption>
- Le titre d’un tableau permet de renseigner rapidement le visiteur sur le contenu du tableau.
- La balise <caption> se place tout au début du tableau, c’est elle qui contient le titre du tableau
- La balise <caption> définit le titre, la légende de tableau.
- Cette balise se place tout au début du tableau, juste avant l’en-tête. C’est elle qui contient le titre du tableau
-
La balise <tr>
- L’élément HTML <tr> définit une ligne de cellules dans un tableau. Une ligne peut être constituée d’éléments <td> (les données des cellules) et <th> (les cellules d’en-têtes).

L’élément <caption> doit être insérée immédiatement après la balise <table>. Vous ne pouvez spécifier qu’une seule légende ou titre par tableau.
