Groupe de boutons Bootstrap
Les boutons Bootstrap 4
-
Objectifs
- Connaitre les boutons Bootstrap 4
- Etre capable de travailler avec les boutons Bootstrap 4
-
Présentation
- Le groupe de boutons ou boutons groupés comme son nom l’indique est simplement un groupe de boutons alignés ensemble pour les présenter comme un seul élément.
- Les boutons groupés ou Button groups en anglais, est un ensemble de boutons, groupés, sur une seule ligne.
- Nous verrons dans ce tutoriel les éléments suivants:
- Création d’un groupe de boutons horizontal
- Barre d’outils du groupe de boutons
- Dimensionnement des groupes de boutons
- Groupe de boutons imbriqués avec liste déroulante
- Groupe de boutons verticaux
- Groupe de boutons verticaux imbriqués
-
Utilisation et syntaxe
- Pour
<div class="btn-group">vous devriez utiliser les attributsrole,aria-label, même si cela n’est pas obligatoire -
role
- Pour que les technologies d’assistance (telles que les lecteurs d’écran) transmettent qu’une série de boutons est groupée, un attribut approprié doit être fourni (
role). - Pour les groupes de boutons, ce serait le cas
role="group", tandis que les barres d’outils devraient avoir unrole="toolbar". -
aria-label
- L’attribut
aria-labelest utilisé pour définir une légende non-visible associée à un élément HTML dont le sens est transmis uniquement par le visuel. Par exemple, une croix pour fermer une fenêtre modale. - Dans l’exemple ci-dessus, Nous avons inclus les boutons dans une balise
(de classe
.btn-group). C’est tout simplement les boutons que nous avons crée dans le cours précédent, inclus dans la balise<div class=">.btn-group"Les type de groupe de boutons
-
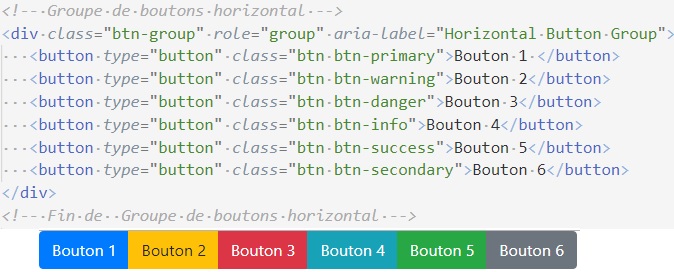
Groupe de boutons horizontal
- Le Groupe de boutons horizontal est l’affichage par défaut des boutons groupés. ils sont utilisés souvent pour intégrer une pagination dans un résultat de recherche.
- Chaque bouton du groupe peut utiliser une classe contextuelle différente pour l’afficher dans différentes couleurs.
-
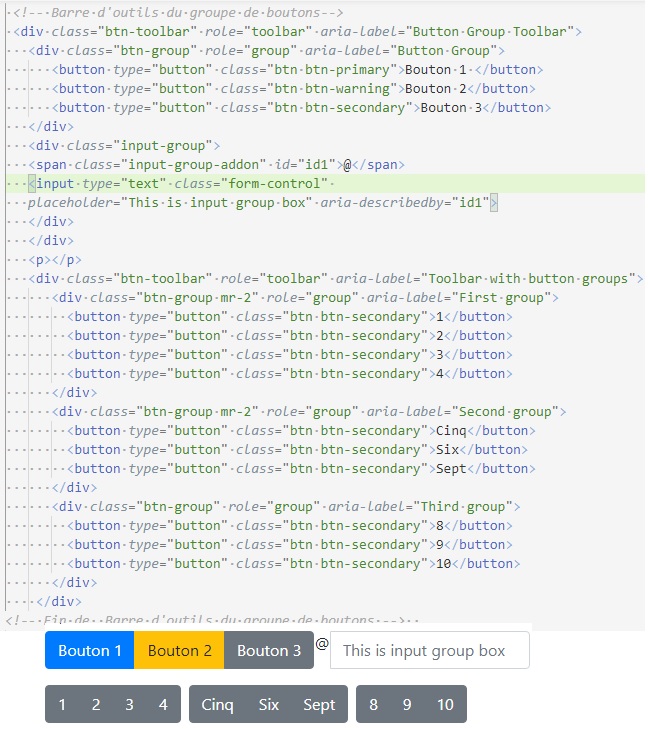
Barre d’outils du groupe de boutons
- L’option de regroupement vous permet d’avoir un arrangement de type barre d’outils en ajoutant l’ attribut
add role = "toolbar". - Vous pouvez également utiliser un groupe de boutons avec des groupes de saisie pour créer des barres d’outils avec une saisie de texte.
-
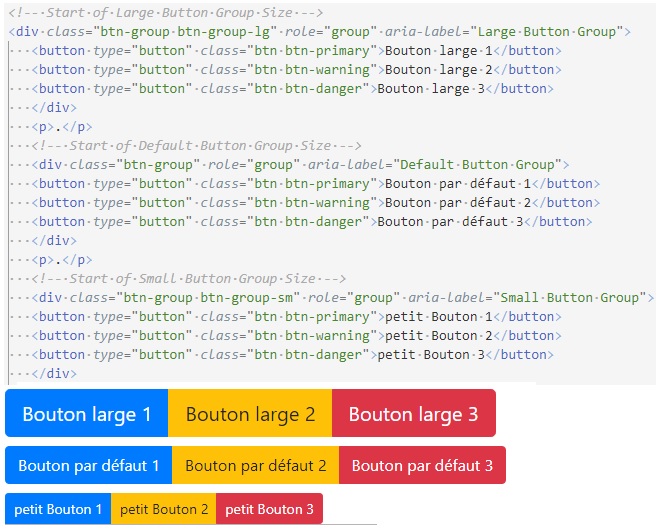
Dimensionnement différent des groupes de boutons
- Bootstrap 4 vous permet d’avoir trois classes de dimensionnement pour les grandes (
btn-group-lg), par défaut et les petites (btn-group-sm). Vous pouvez directement ajouter une classe grande ou petite à la classe ".btn-group" pour changer la taille. -
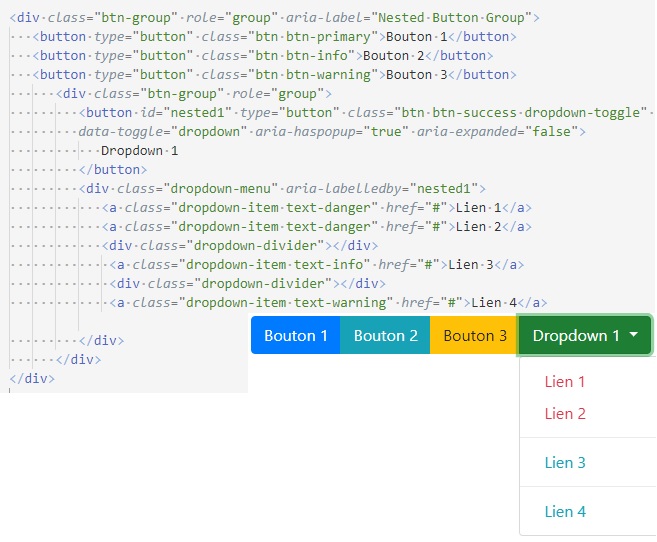
Création de groupes de boutons imbriqués avec liste déroulante
- Il faudra utiliser la classe
.dropdown(si vous voulez un menu qui descend) ou .dropup (si vous voulez un menu qui monte) - Les groupes de boutons imbriqués sont faciles à créer en plaçant la classe
".btn-group"dans une autre classe".btn-group". De cette façon, vous pouvez afficher quelques boutons, puis une liste déroulante avec des liens supplémentaires. -
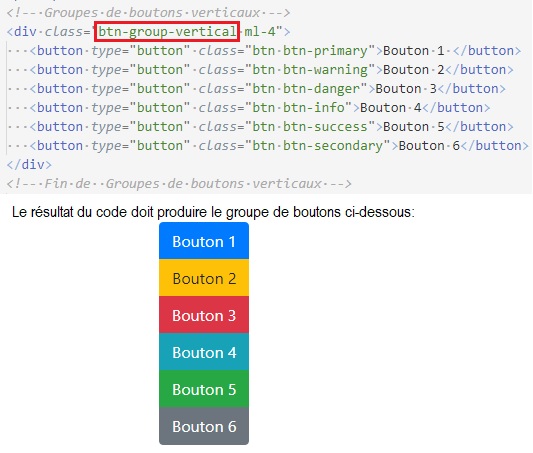
Groupes de boutons verticaux
- Les boutons peuvent être regroupés verticalement en utilisant la classe "
.vertical" avec la classe ".btn-group". - les boutons sont inclus dans une balise
<div> -
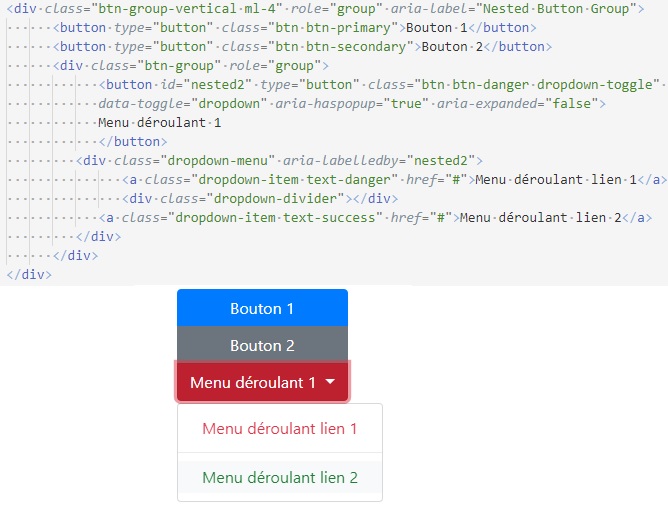
Groupe de boutons verticaux imbriqués
- Les groupes de boutons verticaux peuvent être imbriqués avec une liste déroulante.