Exercices manipulation des dates en javascript
Exercices manipulation des dates en javascript
-
Objectifs
- Etre capable de manipuler des dates en javascript
-
Exercice 01
-
Énoncé
- Écrire une page html5 qui contient:
- Une zone de texte de type date
- Un bouton dont la valeur est « Calculez votre âge »
- Une zone de texte pour afficher l’age en année
- Une zone de texte pour afficher l’age compmlet
- Réaliser un script qui permet de calculer l’âge en fonction de la date de naissance rempli par l’utilisateur.
- Traiter les cas des zéros pour les mois et les jours seulement
- Le résultat final doit correspondre au schémas suivant:
-
Solution
-
Exercice 02
-
Énoncé
- Dans une page HTML créer un script qui:
- Fournir un commentaire selon l’âge de la personne. Vous devez fournir un commentaire sur 4 tranches d’âge différentes qui sont les suivantes :
- Le déroulement du code sera le suivant :
- L’utilisateur charge la page web.
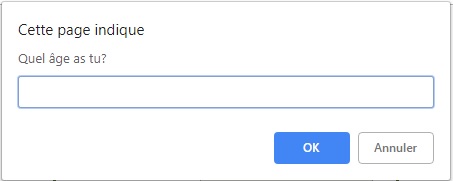
- Il est ensuite invité à taper son âge dans une fenêtre d’interaction.
- Une fois l’âge fourni l’utilisateur obtient un petit commentaire.
-
Solution
-
Exercice 03
-
Énoncé
- Réaliser un script js qui permet d’afficher en temps réel la date et l’heure dans :
- En haut gauche de la page
- La barre status de la fenêtre.
- Vous utiliserez les tableaux pour faire une transcription des jours de la semaine (Lundi, Mardi, …) et des mois (Janvier, Février, …).
- L’affichage sera le suivant :Nous somme le : Jour en toute lettre JJ mois en toute lettre et l’année sur quatre chiffre
-
Solution
-
Exercice 04
-
Énoncé
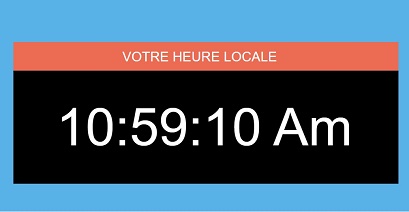
- Réaliser à l’aide de HTML5,CSS,Bootstrap4 et Javascript l’équivalent de la page web suivante :
- Le fichier HTML dot contenir deux balises
divet une balisespanseulement - Votre page doive être « responsive »
- La couleur de la page body
background-color:#58b1e7 ;ce trouve dans un fichier séparé css est appelé cssheureDegital.css - La couleur de l’élément entete est
background-color:#000 ; - La couleur de l’élément horloge est
background-color:#000 ; - Cette page utilise une fonction prédéfinie
setInterval()qui s’appelle elle-même toutes les secondes. - Cette fonction Javascript se trouve dans un fichier javascript séparé appelé jsheureDegital.js.
- La date affichée est accompagnée de
pmouam - Colorer les deux-points dans l’heure avec une couleur différente.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !

-
Essayez de faire l’exercice de votre côté avant de regarder la solution !
| Tranche d’âge | Exemple de commentaire |
| 1 à 17 ans | « Vous n’êtes pas encore majeur. » |
| 18 à 49 ans | « Vous êtes majeur mais pas encore senior. » |
| 50 à 59 ans | « Vous êtes senior mais pas encore retraité. » |
| 60 à 120 ans | « Vous êtes retraité, profitez de votre temps libre ! » |

-
Essayez de faire l’exercice de votre côté avant de regarder la solution !
-
Essayez de faire l’exercice de votre côté avant de regarder la solution !
Cette fonction commence par retrouver l’élément HTML qui est destiné à afficher l’heure.