Exercices les tableaux en HTML : Série 02
Sommaire
Exercices les tableaux en HTML : Série 02
-
Objectifs
- ِAppréhender les nouveaux éléments de tableau.
-
Exercice: 1
-
Enoncé
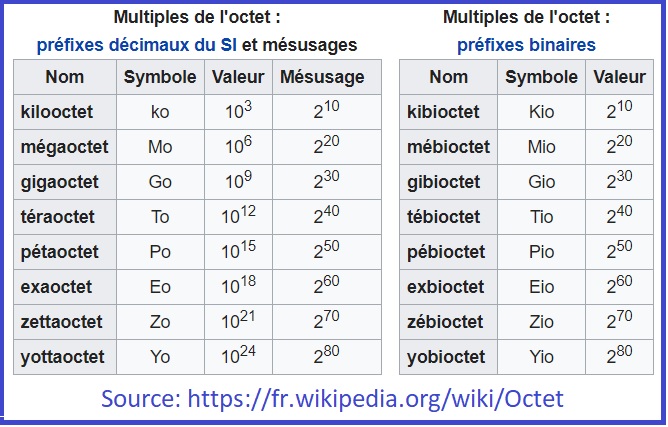
- À l’aide des éléments HTML liés aux tableaux, créer un tableau selon le modèle suivant
-
Solution
-
Exercice: 2
-
Enoncé
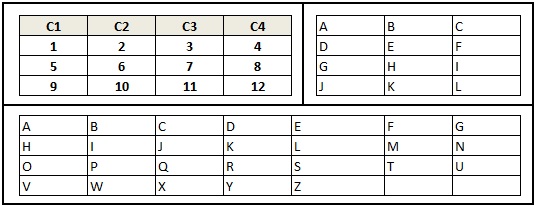
- À l’aide des éléments HTML liés aux tableaux, créer un tableau selon le modèle suivant

Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<center>
<table border="2" width="60%" cellpadding="10">
<tr align="center">
<td>
<!--Début tableau 01-->
<table border="1" width="100%" >
<thead bgcolor="gray">
<tr>
<th>C1</th>
<th>C2</th>
<th>C3</th>
<th>C4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
</tbody>
</table>
<!--Fin tableau 01-->
</td>
<td>
<!--Début tableau 02-->
<table border="1" width="100%" >
<tbody>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
<tr>
<td>G</td>
<td>H</td>
<td>I</td>
</tr>
<tr>
<td>J</td>
<td>K</td>
<td>L</td>
</tr>
</tbody>
</table>
<!--Fin tableau 02-->
</td>
</tr>
<tr align="center">
<td colspan="2">
<!--Début tableau 03-->
<table border="1" width="100%" >
<tbody>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
<td>E</td>
<td>F</td>
<td>G</td>
</tr>
<tr>
<td>H</td>
<td>I</td>
<td>J</td>
<td>K</td>
<td>L</td>
<td>M</td>
<td>N</td>
</tr>
<tr>
<td>O</td>
<td>P</td>
<td>Q</td>
<td>R</td>
<td>S</td>
<td>T</td>
<td>U</td>
</tr>
<tr>
<td>V</td>
<td>W</td>
<td>X</td>
<td>Y</td>
<td>Z</td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
<!--Fin tableau 03-->
</td>
</tr>
</table>
</center>
</body>
</html>