Exercices les tableaux en HTML : Série 01
Exercices les tableaux en HTML : Série 01
-
Objectifs
- Utiliser les balises caption, thead tbody et tfoot pour mieux structurer un tableau html.
- ِEtre capable de fusionner les cellules d’un tableau html en utilisant les propriétés « colspan » et « rowspan ».
-
Exercice: 1
-
Énoncé
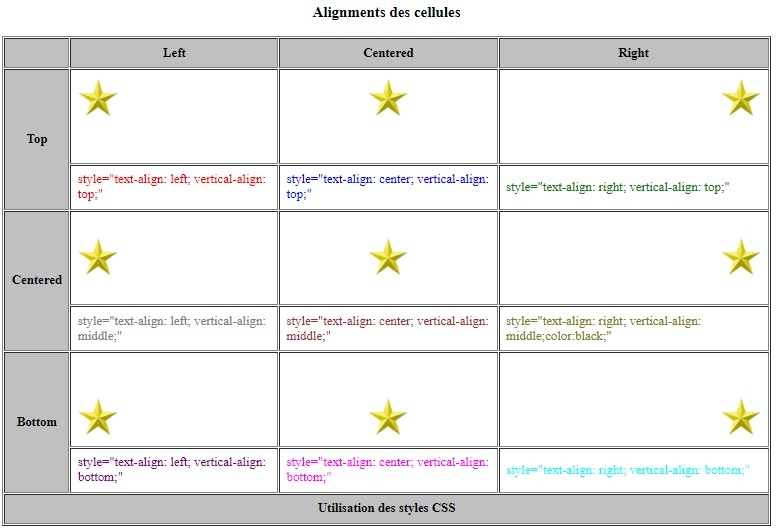
- Réaliser le tableau ci-dessous avec les contraintes suivantes:
- celui-ci doit être centré dans la page et occuper le 40% de la largeur de la fenêtre du navigateur
- largeur des bordures: 6 pixels (attribut
CELLSPACING=); - épaisseur de l’ombrage: 2 pixels (attribut
BORDER=); - détachement du texte par rapport aux bords: 4 pixels (attribut
CELLPADDING=) - La première ligne est l’entête du tableau avec une couleur d’arrière plan « silver »
- Le titre du tableau est « Exercice 01 Série 01 les tableaux en HTML«
- Réaliser l’alignement du texte suivant les données des cellules
- Placer une légende au bas du tableau
- les balises
</TR>,</TH>,</TD>sont facultatives, mais il vaut mieux les mettre -
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice: 2
-
Énoncé
- Dans un répertoire dédié aux exercices , créer une page HTML nommée tableau.html utilisant les nouveaux éléments cités dans le cours.
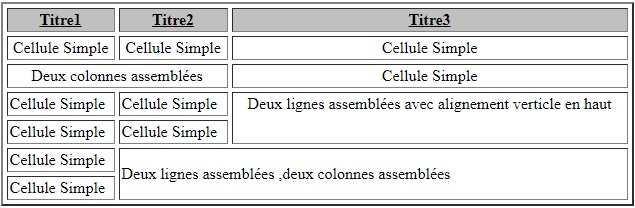
- Créer le tableau suivant en utilisant les propriétés de fusion "colspan" et "rowspan":
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice: 3
-
Énoncé
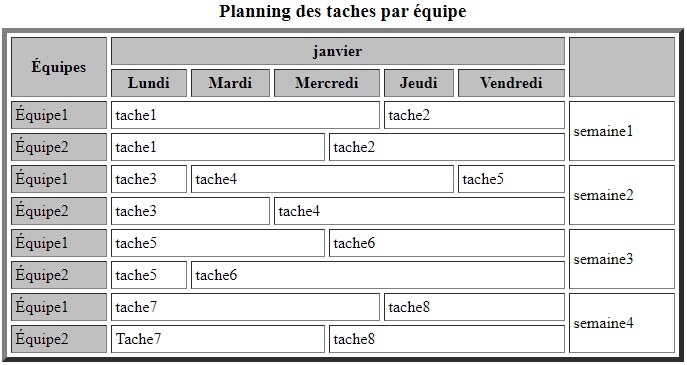
- Utiliser les éléments : caption, thead tbody et tfoot pour afficher les données dans un tableau structuré de la façon suivante :
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice: 4
-
Énoncé
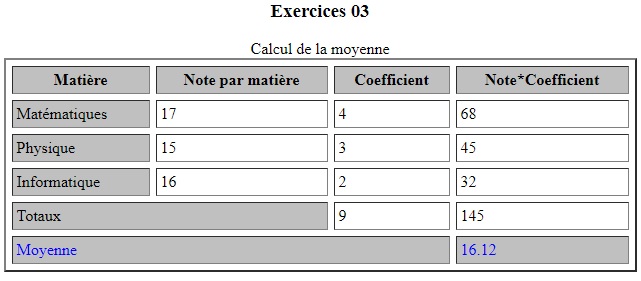
- Utiliser les éléments : caption, thead tbody et tfoot pour afficher les données dans un tableau structuré de la façon suivante :
- Vous pouvez télécharger l’image d’ici
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice: 5
-
Énoncé
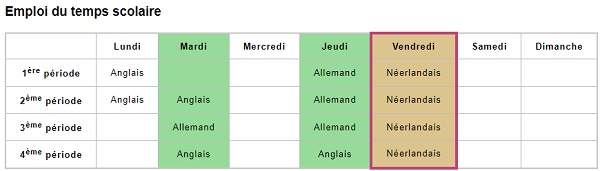
- La figure ci-dessous, représente un planning d’une professeure de langues. Le vendredi, elle a une nouvelle classe pour l’enseignement du Néerlandais toute la journée, mais elle enseigne aussi l’Allemand pendant de courtes périodes les mardis et jeudis. Elle veut souligner les colonnes des jours où elle enseigne.
- Recréez le tableau en suivant les étapes ci-dessous.
- Ajoutez un élément
<colgroup>au début du tableau, juste en dessous de la balise<table>,dans lequel vous pouvez ajouter vos éléments<col>(voir les étapes restantes ci-dessous). - Les deux premières colonnes doivent rester sans style.
- Ajoutez une couleur de fond à la troisième colonne. La valeur de votre attribut
styleestbackground-color:#97DB9A; - Définissez une largeur différente pour la quatrième colonne. La valeur de votre attribut
styleestwidth: 42px; - Ajoutez une couleur de fond pour la cinquième colonne. La valeur de votre attribut
styleestbackground-color: #97DB9A; - Ajoutez une couleur de fond différente et une bordure pour la sixième colonne, pour signifier que c’est une journée spéciale et qu’elle enseigne à une nouvelle classe. Les valeurs de votre attribut
stylesontbackground-color:#DCC48E; border:4px solid #C1437A; - Les deux derniers jours sont libres, alors pas de couleur de fond mais une largeur à spécifier ; la valeur de votre attribut
styleestwidth: 42px; -
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !