Exercices les formulaires en PHP : Série 01
Exercices les formulaires en PHP : Série 01
-
Objectifs
- Être capable de créer des formulaires en HTML, et traiter les données entrées par l’utilisateur `a l’aide d’un script PHP.
- Savoir afficher des éléments d’une page HTML à partir du code PHP
- Savoir extraire et manipuler les variables passées au script PHP en entrée.
-
Exercice 01
- L’objectif de l’exercice n’est pas d’enregistrer les données entrées par l’utilisateur car nous n’avons pas encore vu les fichiers et les bases de données, mais seulement contrôler la saisie à bases des fonctions que nous avons déjà vu en cours jusqu’ici.
-
Énoncé
- Utilisez la page Template bootstrape5 pour créer une page « formulaireInscription.php » comprenant un formulaire avec les champs suivants :
- Une balise fieldlist avec label « Coordonnées »
- La première ligne (« row« ) doive contenir :
- Deux champs texte (type="text") avec les labels nom et prénom
- Un champ date (type="date") avec label Date de naissance
- La deuxième ligne (« row« ) doive contenir :
- Un groupe de deux boutons radio (type="radio") et un label Genre
- Une liste déroulante comprenant 25 entrées (balise <select> … </select>) avec label Lieu de naissance (24 gouvernorats + ‘Choisir le gouvernorat’)
- Un champ texte (type="number") avec label code postal
- La troisième ligne (« row« ) doive contenir :
- Un champ texte (type="textarea") avec label Adresse
- La quatrième ligne (« row« ) doive contenir :
- Un champ texte (type="text") avec label Nom d’utilisateur
- Un champ mot de passe (type="password") avec label Mot de passe
- Un champ Récrire mot de passe (type="password") avec label Réécrire mot de passe
- La cinquième ligne (« row« ) doive contenir :
- Une liste déroulante comprenant au moins 5 entrées (balise <select> … </select>) avec label Domaines d’activités et un champ de texte pour « Autres domaines » sans label.
- Un champ texte (type="text") avec label Autres domaines
- La dernière ligne (« row« ) doive contenir :
- Un bouton de réinitialisation du formulaire (type="reset")
- Un bouton de soumission du formulaire (type="submit")
- La méthode POST sera utilisée pour l’envoi du formulaire.
- L’attribut action du formulaire ne sera pas mentionné.
-
Contraintes
- Le script vérifie l’existence des données (tous les champs sont obligatoires) et les affichant dans un tableau présenté en HTML et CSS.
- Si les deux mots de passes renseignés ne sont pas identiques le message « Mots de passes non identiques » sera affiché.
- L’âge de l’utilisateur doit d’être supérieur à 12 ans
- Dans le cas où un champ présente un problème (laissé vide par exemple), alors il faut conserver les valeurs déjà saisis au sein du formulaire.
- Un message d’erreur est affiché au dessus du formulaire en cas où un champ présente un problème (laissé vide par exemple)
- Le dernier champ « Autres domaines » n’est pas obligatoire
- Utiliser la fonction
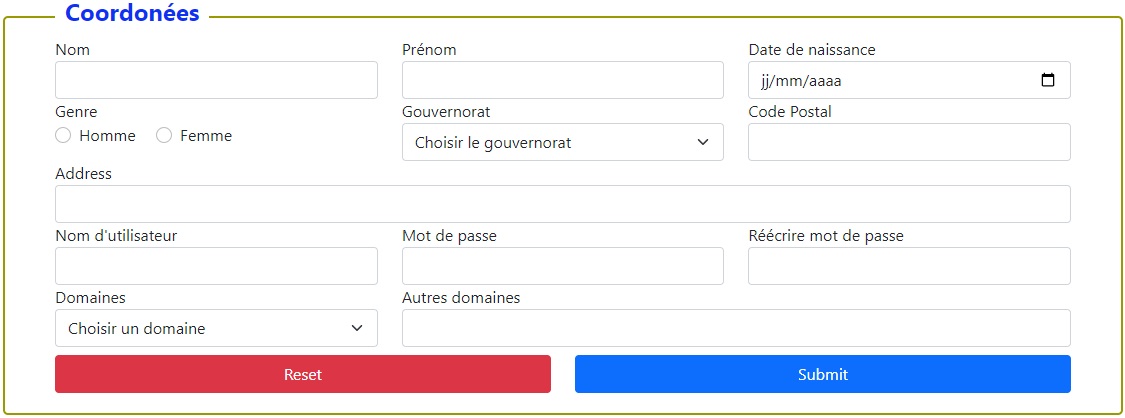
header("Location: "...);pour appeler la page affichage.php - Votre formulaire doit ressembler à celui représenté par la figure suivante
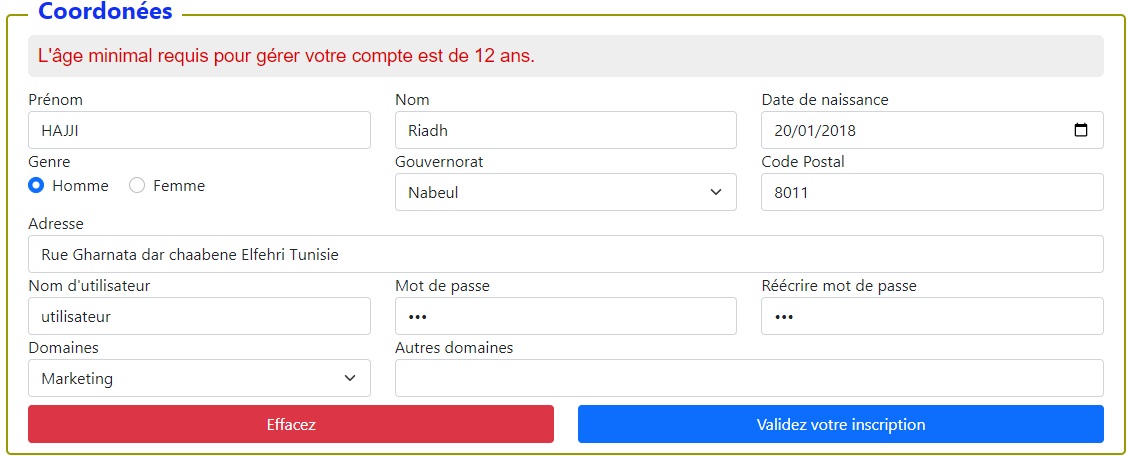
- En cas d’erreur le formulaire doit ressembler à celui représenté par la figure suivante
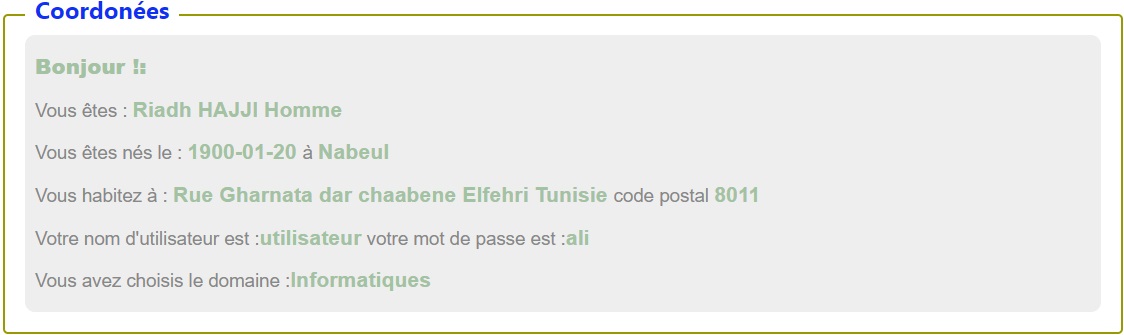
- La deuxième page doit ressembler à celui représenté par la figure suivante
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 02
-
Énoncé
- A la base d’une page Bootstrap5, créer une page(inscription.php) qui contient un formulaire de saisie de :
- Prénom et Nom d’utilisateur
- Date de naissance de l’utilisateur
- Genre de l’utilisateur(Homme ou femme)
- Le lieu de naissance de l’utilisateur représenté par une liste déroulante comprenant 25 entrées (balise <select> … </select>) avec label (24 gouvernorats + ‘Choisir le gouvernorat’)
- L’adresse e-mail de l’utilisateur
- Des champs cachés destinés à récupérer :
- Le type du navigateur de l’utilisateur.
- L’adresse IP de l’utilisateur (l’utilisateur n’utilise pas un serveur proxy )
- Le nom de machine de l’utilisateur
- Créer le script PHP (verifier.php) qui vérifie l’existence des données.
- Le bouton submit de ce formulaire provoquera l’affichage de la page qui saluera l’utilisateur et affiche ses données saisies dans une balise fieldset présenté en HTML et CSS (ou bootstrap5).
- Valider les pages avec la validation W3C.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 03
-
Énoncé
- Créer le script PHP « convertisseur.php« , qui peut être utilisé pour calculer les conversions de devise de dollars ou euros en Dinar Tunisien.
- Implémentez un formulaire HTML simple dans lequel l’utilisateur peut entrer un montant en Dinar tunisien,choisir la monnaie à convertir dollars ou en Euro (une liste déroulante) et le script PHP affiche le résultat dans un input de type text.
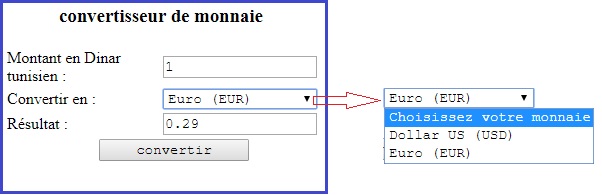
- Le schéma suivant décrit le travail demandé
- Valider la page avec la validation W3C.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 04
-
Énoncé
- Créer un formulaire demandant la saisie d’un prix HT et d’un taux de TVA.
- Le script affiche le montant de la TVA et le prix TTC dans deux zones de texte créées dynamiquement.
- Le formulaire maintient les données saisies.
- Ajouter un bouton qui rend le formulaire à l’état initial.
- Valider la page avec la validation W3C.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 05
-
Énoncé
- Sur la base de la page par défaut du Framework Bootstrap, créer un formulaire comprenant un groupe de champs ayant pour titre « Cordonnées client ».
- Le groupe doit permettre la saisie du Prénom, du nom, de la date de naissance (calendrier), de l’adresse, du gouvernorat (liste déroulante),du code postal et de la pays.
- Les données sont ensuite traitées par un fichier PHP séparé récupérant les données et les affichant dans un tableau HTML .
- NB: L’âge doit être affiché ans mois et jours
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 06
-
Énoncé
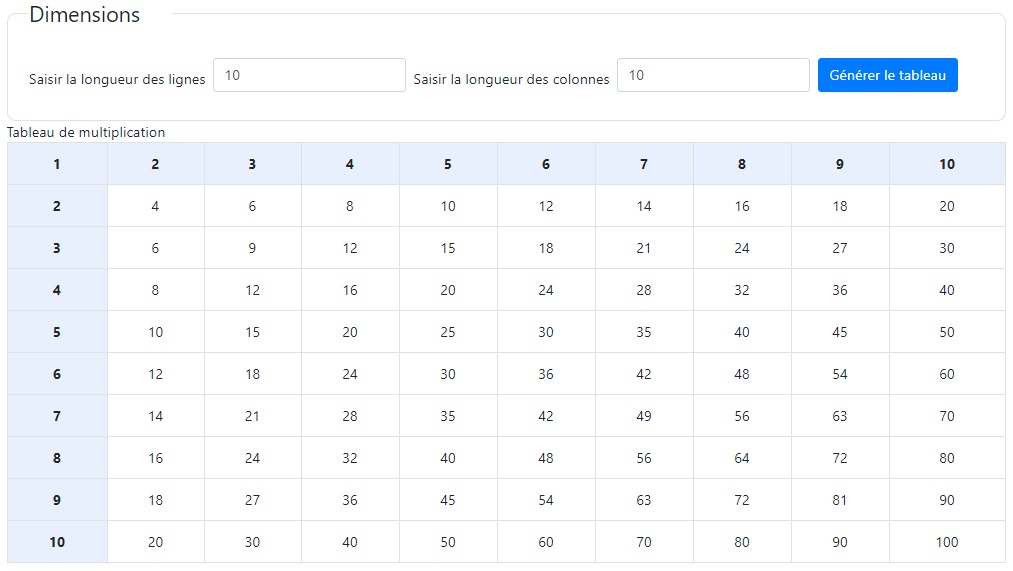
- Écrivez un script multiplication.php qui affiche une table de multiplication à deux entrées, chacune allant de 1 à un nombre entier transmis en paramètre (lignes $nbrligne et colonnes $nbrcolonne).
- Lorsque l’utilisateur clique sur le bouton Générer le tableau après avoir saisie le nombre de lignes et de colonnes, un tableau de $nbrligne lignes et $nbrcolonne colonnes est généré.
- On souhaite que l’affichage se fasse sous forme de tableau HTML, dont les cellules sont justifiées à droite et comportant les nombres en entêtes (de 1 à $nbrcolonne en colonnes et de 1 à $nbrligne en lignes).
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 07
-
Énoncé
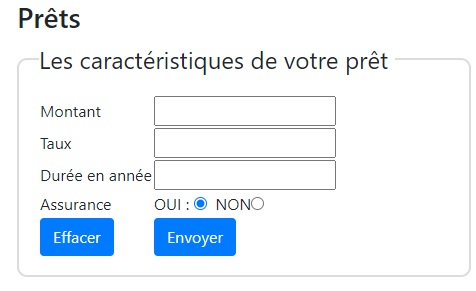
- Un site d’annonces immobilières proposant un plan de financement aux visiteurs.
- L’application est constituée de deux fichiers, calcul_pret.html et calcul_pret.php.
- Le fichier calcul_pret.html affiche un formulaire de saisie des données nécessaires au calcul du prêt (voir figure suivante).
- Le fichier calcul_pret ne contient aucun code PHP et peut donc être enregistré avec l’extension .html.
- L’attribut
actionde l’élément <form> désigne le fichier calcul_pret.php, qui est chargé du traitement des données et de l’affichage des résultats. - Le fichier calcul_pret.php vérifie d’abord l’existence des variables
$_POST["capital"],$_POST["taux"]et$_POST["duree"], toutes nécessaires au calcul du prêt. - La variable
$_POST["assur"]est nécessaire dans tous les cas. Elle a la valeur 1 puisque le bouton radio « OUI » est coché par défaut. - La variable $capital correspond au capital emprunté . La variable $taux désigne le taux mensuel sous forme décimale.
- Si l’utilisateur saisit 6 pour le taux annuel, la variable $taux vaut 6/100/12, soit 0,005, ou 0,5 % par mois.
- La $duree est la durée en mois.
- $assur renvoie au montant de l’assurance mensuelle, soit 0,035 % du capital emprunté. Cette variable prend la valeur 0 si
$_POST["assur"]vaut 0. - Vient ensuite le calcul de la mensualité selon la formule financière suivante :
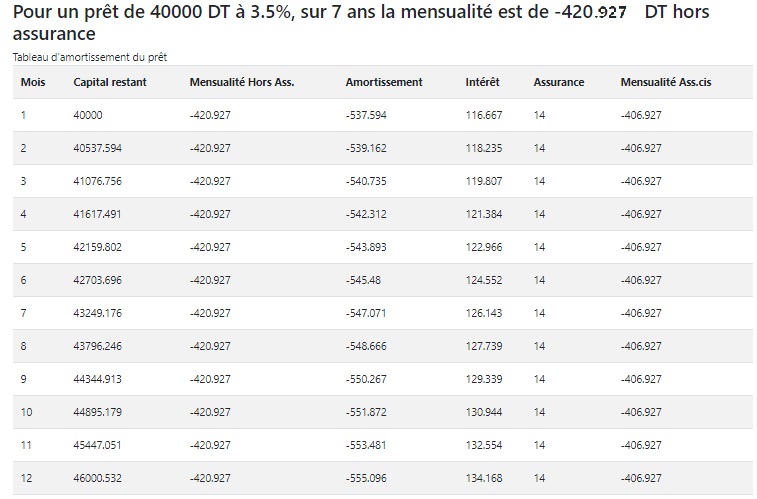
$mens=($capital*$taux)/(1-pow((1+$taux),–$duree)) - Le script affiche la mensualité hors assurance ainsi que le tableau d’amortissement contenant, entre autres, le capital restant dû et les intérêts de chaque période.
- La figure suivante donne un exemple de résultat souhaité.
- Si le formulaire est incomplet, l’instruction
header()affiche à nouveau la page de saisie calcul_pret.html, obligeant l’utilisateur à effectuer une saisie complète. - Travail demandé:
- Réaliser les deux fichiers décrits ci-dessus
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 08
-
Énoncé
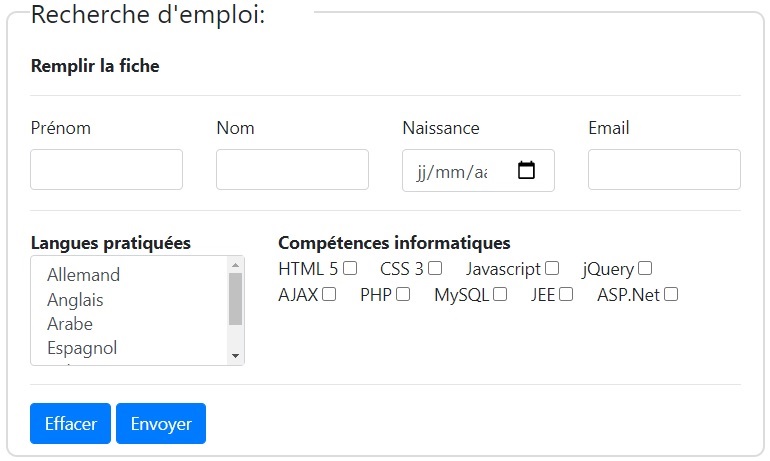
- Dans cet exercice, vous allez créer une page de formulaire HTML qui prend le prénom, le nom, la date de naissance et l’adresse e-mail d’un chercheur d’emploi.
- N’oubliez pas que nous utilisons HTML5 dans ce cours.
- Le formulaire créé par le fichier fiche_renseignements.html contient :
- Quatre zones de saisie de texte portant le même nom,
- Une liste de sélection avec l’attribut multiple
- Une dizaine de cases à cocher ayant le même nom.
- Dans les listes de sélection, l’utilisateur doit maintenir la touche Ctrl enfoncée pour faire plusieurs choix. Il peut être utile de lui rappeler cette fonctionnalité.
- Vous devrez créer les champs nécessaires dans cet esprit et suivant la figure suivante:
- L’objet du formulaire est de faire saisir une fiche de renseignements par l’utilisateur puis d’afficher l’ensemble de ces informations.
- Le script cible du formulaire contenu dans le fichier fiche_renseignements.php récupère les données et réalise une fiche récapitulative des renseignements personnels si les variables du tableau $_POST existent ou, dans le cas contraire, une boîte d’alerte, à l’aide de la fonction JavaScript alert(), et une redirection vers la page de saisie, via la fonction JavaScript
window.history.back(). - Le calcul d’âge d’internaute est calculé via l’appel d’une fonction
calcul-Age(), et accepte comme paramètre la da de naissance de l’utilisateur - Les renseignements sont présentés dans un élément
cardde Bootstrap5 - La figure suivante donne un exemple de résultat souhaité.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !








.

