Exercice image cliquable
Sommaire
Exercice image cliquable
-
Objectifs
- ِApprendre à travailler avec des images cliquables en HTML.
- Etre capable d’utiliser une image dans un lien.
-
Exercice 01
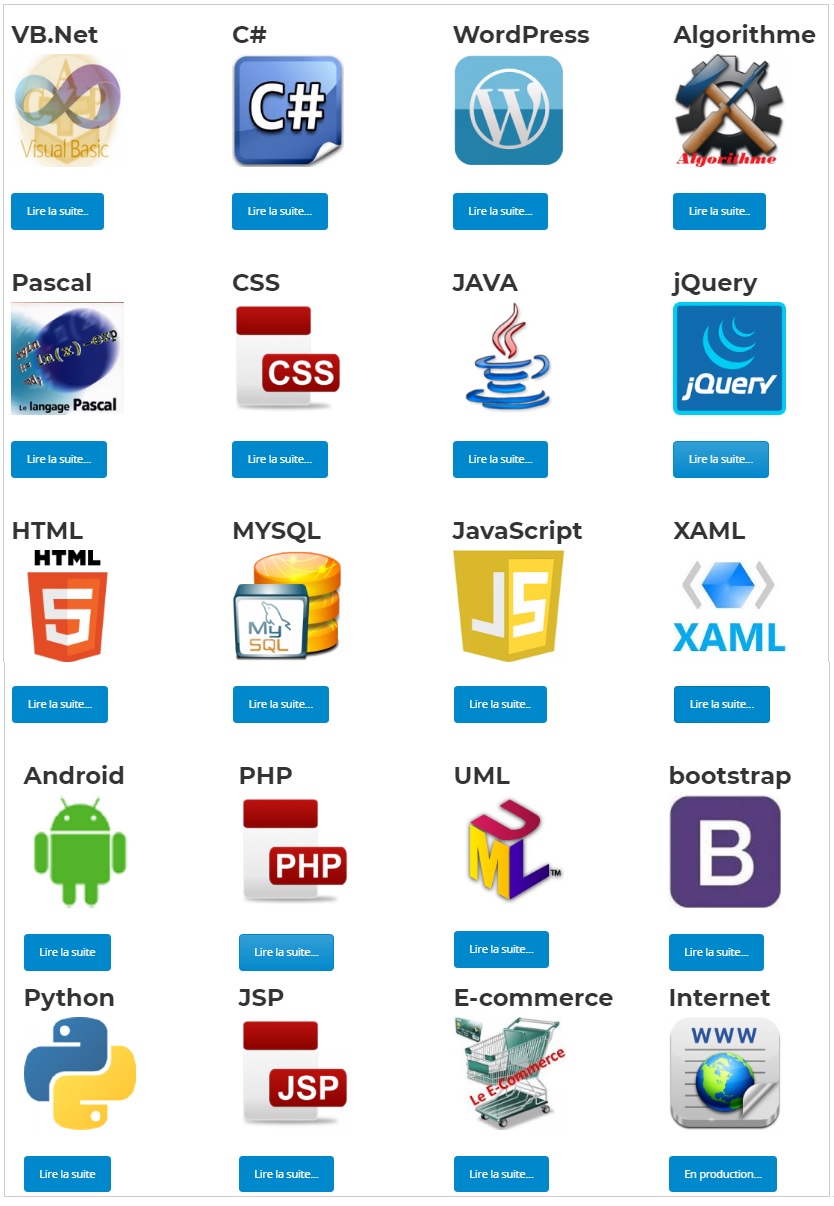
- Convertir l’image ci-dessous en image map:
- Tout d’abord, vous devez télécharger une copie de l’image pour pouvoir effectuer les modifications à partir de votre lecteur local. Pour ce faire, placez le curseur de la souris sur l’image et appuyez sur le bouton droit de la souris. Dans le petit menu qui apparaît, sélectionnez l’option "Enregistrer l’image sous". Dans la fenêtre qui apparaît, sélectionnez le répertoire dans lequel vous souhaitez enregistrer l’image.
- placez-la en image en-ligne dans une page HTML (utiliser la balise
<img>), et définissez dans cette page des liens sur les zones sensibles (toutes les images) suivantes en relevant les coordonnées avec l’application PhotoShop ou autre logiciel de traitement d’image sous Windows - L’mage du texte VB.Net Polydôme : https://apcpedagogie.com/cours-et-tutoriels/les_cours/cours-de-programmation/vb-net/
- L’mage du texte C# rectangle : https://apcpedagogie.com/cours-et-tutoriels/les_cours/cours-de-programmation/le-c-sharp/
- L’mage du texte WordPress rectangle : https://apcpedagogie.com/cours-et-tutoriels/les_cours/cours-de-programmation/wordpress/
- L’mage du texte Algorithme circle : https://apcpedagogie.com/cours-et-tutoriels/les_cours/cours-de-programmation/algorithme/
- L’mage du texte Pascal rectangle : https://apcpedagogie.com/cours-et-tutoriels/les_cours/cours-de-programmation/pascal/

…….
———-
Bibliographie
- Livre : HTML 5 Une référence pour le développeur web: Rodolphe Rimelé
- HTML 5 et CSS 3 Mathieu Nebra
