Exercice création des formulaires avec JSP
Exercice création des formulaires avec JSP
-
Objectifs
- Les exercices proposés dans ce chapitre vont vous permettre de créer les formulaires de saisie des données pour inscrire apprenant dan le bibliothèque de centre, enregistrer un livre ou encore saisir les préférences d’affichage d’un lecteur.
-
Énoncé
- Création de projet
- Création d’un projet web dynamique ("GestionFormulaireP1") avec l’environnement de développement Eclipse. Une première partie essentielle pour qui veut entrer efficacement dans le monde de la programmation web avec Eclipse.
- Création de la page d’inscription d’un apprenant
- Un apprenant est défini par les caractéristiques suivantes
- Champs de saisie de nom, prénom, adresse(numéro et nom de rue),ville, code postal et e-mail.
- Champ de saisie de de date de naissance(format: jj/mm/aaaa).
- Deux boutons radio pour le choix du sexe.
- Un champ destiné au transfert de fichier photo dont le format est restreint aux types JPEG ou PNG.
- Une liste de choix pour les pays(les pays sont répertoriés par continents) .
- Des cases à cocher pour choisir les domaines d’activités à savoir Informatique, Gestion, Economie, Mathématiques, biologie et Champs de saisie pour autre domaine.
- Créer le formulaire permettant la saisie de ces informations dans un fichier nommé
inscriptionApprenant.JSP - Créer un fichier CSS (
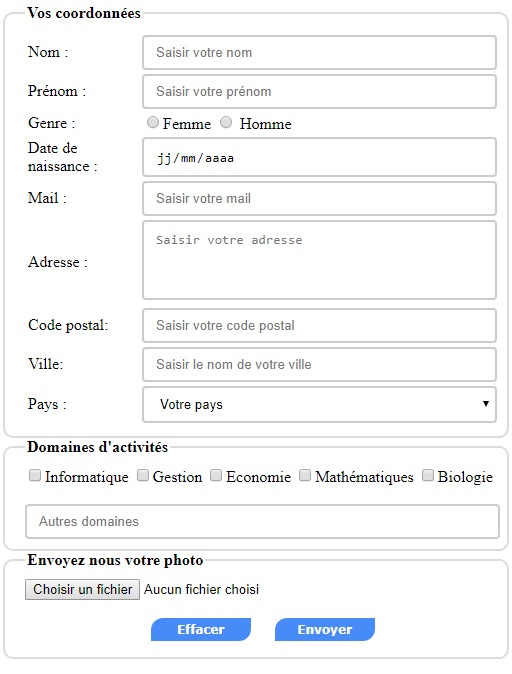
style.css)pour définir le style du formulaire et des pages, et n’oublier pas qui est contrairement à la page JSP, la feuille de style ne doit pas être placée sous le répertoire /WEB-INF ! - Le formulaire crée ressemble au schémas suivant:
- Création de script de validation
- Créer le script validerInscription.java qui valide la saisie du formulaire comme suit:
- Le remplissage de tous les champs est obligatoires.
- En cas de validation de formulaire, les données seront affichés dans une page affichageInscription.jsp
- En cas de non validation de formulaire, la page inscriptionApprenant.JSP sera renvoyée avec les données saisies