Exercices en CSS les bordures Série 01
CSS TP 4 les bordures
-
Objectif
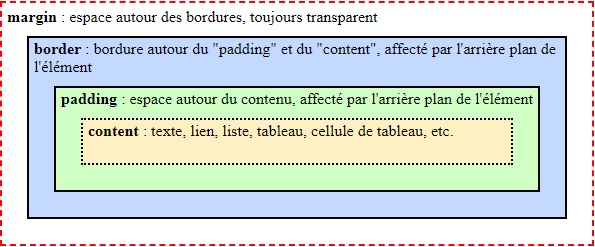
- Connaître les éléments permettant de réaliser des bordures
-
Exercice
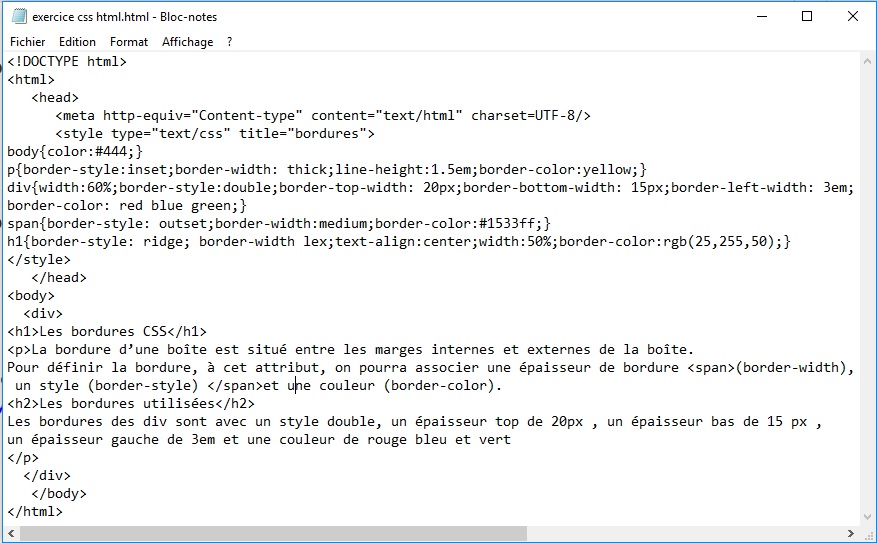
- Reprendre les lignes de code suintes:
-
Exercice
- Soit la page HTML suivante:
- Créer le fichier styles.css
- Associer le fichier .css à la page html
- Définir une nouvelle couleur de fond (par exemple la couleur #C8C8C8) pour la page que vous avez crée.
- Modifier la bordure de l’élément div en spécifiant:
-
Exercice
- Le design sera réalisé à l’aide d’un fichier .CSS

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html" charset=UTF-8/>
</head>
<body>
<div> TP CSS</div>
</body>
</html> une bordure haute de 1px,
une bordure droite de 2px,
une bordure basse de 3px,
une bordure gauche de 4px.
Chaque bordure sera en trait plein solid
La couleur utilis&e est #00ff00;
-
Utiliser le même document
html proposé dans l’exercice précédent et utiliser 4 balises div pour réaliser le schéma suivant: