Créer un Jumbotron Bootstrap
Créer un Jumbotron Bootstrap
-
Objectifs
- Connaitre le composant Jumbotron Bootstrap
- Être capable de créer un Jumbotron Bootstrap
-
Définition
- Un jumbotron est une grande boîte sert à attirer l’attention sur un contenu ou une information particulière.
- Un jumbotron est affiché comme une boîte grise avec des coins arrondis. Il agrandit également les tailles de police du texte qu’il contient.
- Le jumbotron affiche un bloc en haut d’une page web, avec pour objectif d’attirer l’attention de l’utilisateur sur un élément particulier.
-
Utilisation
- Dans un jumbotron, vous pouvez insérer presque tous les codes HTML valides, y compris les autres éléments / classes de Bootstrap.
- Pour utiliser Jumbotron:
- Créez simplement un conteneur <div> avec la classe de
.jumbotron. - En plus d’un <h1> plus grand, le poids de la police est réduit à 200px.
- Ce qui nous donne:
-
Jumbotron sans coin arrondi
- Pour obtenir une largeur de jumbotron complète et sans angles arrondis, utilisez la classe
.jumbotronen dehors de toutes les classes de conteneurs, et ajoutez plutôt un.containerà l’intérieur, comme indiqué dans l’exemple suivant: -
Jumbotron avec image
- Pour que le jumbotron atteigne toute sa largeur et sans angles arrondis, ajoutez la classe
.jumbotron-fluidde modificateur et ajoutez a l’intérieur la classe.containerou.container-fluid. - Ce qui nous donne:
-
Application
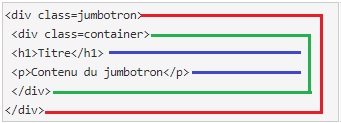
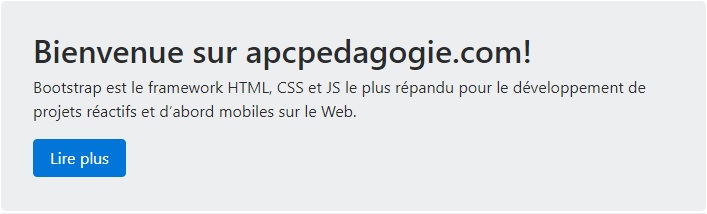
- Écrire le code Bootstrap qui vous permet de réaliser le jumbotron illustré dans le schéma suivant:

<div class="container">
<div class="jumbotron">
<h2>
Bienvenue sur apcpedagogie.com!
</h2>
<p>
Bootstrap est le framework HTML,
CSS et JS le plus répandu pour le développement
de projets réactifs et d’abord mobiles sur le Web.
</p>
<p>
<a class="btn btn-primary btn-large" href="#">Lire plus</a>
</p>
</div>
</div>
<div class="jumbotron">
<div class="container">
<h2>
Bienvenue sur apcpedagogie.com!
</h2>
<p>
Bootstrap est le framework HTML,
CSS et JS le plus répandu pour le développement
de projets réactifs et d’abord mobiles sur le Web.
</p>
<p>
<a class="btn btn-primary btn-large" href="#">Lire plus</a>
</p>
</div>
</div><!-- Jumbotron -->
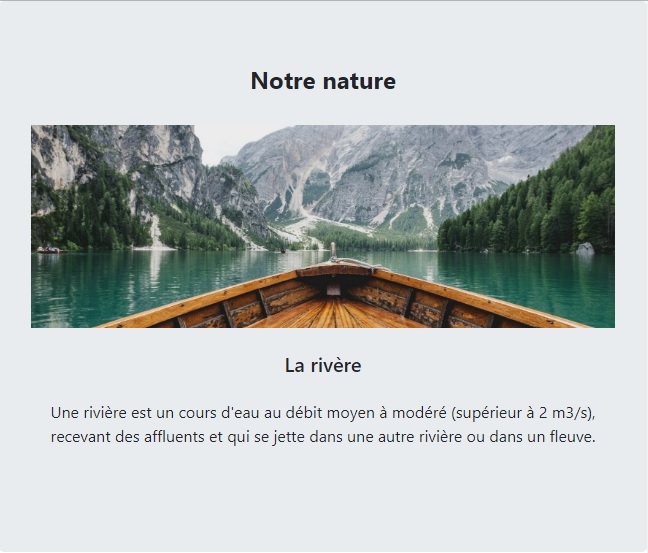
<div class="jumbotron text-center">
<!-- Titre -->
<h4 class="card-title h4 pb-2">
<strong>Notre nature</strong></h4>
<!-- Card image -->
<div class="view overlay my-4">
<img src="apcpedagogie.jpg" class="img-fluid" alt="">
<a href="apcpedagogie.com">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<h5 class="indigo-text h5 mb-4">La rivère</h5>
<p class="card-text">Une rivière est un cours d'eau au débit moyen à
modéré (supérieur à 2 m3/s), recevant des affluents et qui se
jette dans une autre rivière ou dans un fleuve.</p>
<!-- Linkedin -->
<a href="#"><i class="fa fa-linkedin-in grey-text"></i></a>
<!-- Twitter -->
<a href="#"><i class="fa fa-twitter grey-text"></i></a>
<!-- Dribbble -->
<a href="#"><i class="fa fa-facebook-f grey-text"></i></a>
</div>
<!-- Jumbotron -->

Afficher la solution
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Dark Variant of Bootstrap Jumbotron</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-lg my-4">
<div class="p-5 mb-4 bg-dark text-white rounded-3">
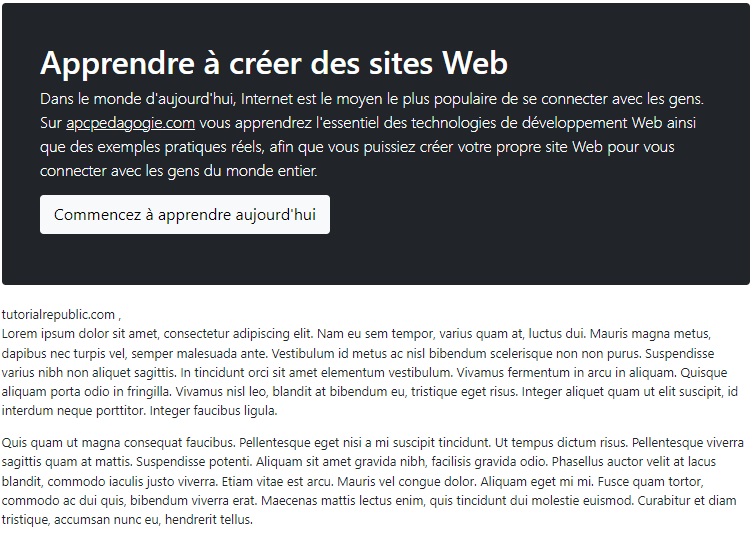
<h1>Apprendre à créer des sites Web</h1>
<p class="lead">Dans le monde d'aujourd'hui, Internet est le moyen le plus populaire de se connecter avec les gens. Sur <a href="https://www.apcpedagogie.com" target="_blank" class="text-white">apcpedagogie.com</a> vous apprendrez l'essentiel des technologies de développement Web ainsi que des exemples pratiques réels, afin que vous puissiez créer votre propre site Web pour vous connecter avec les gens du monde entier.</p>
<p><a href="https://www.tutorialrepublic.com" target="_blank" class="btn btn-light btn-lg">Commencez à apprendre aujourd'hui</a></p>
</div>
tutorialrepublic.com ,
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus ac nisl bibendum scelerisque non non purus. Suspendisse varius nibh non aliquet sagittis. In tincidunt orci sit amet elementum vestibulum. Vivamus fermentum in arcu in aliquam. Quisque aliquam porta odio in fringilla. Vivamus nisl leo, blandit at bibendum eu, tristique eget risus. Integer aliquet quam ut elit suscipit, id interdum neque porttitor. Integer faucibus ligula.</p>
<p>Quis quam ut magna consequat faucibus. Pellentesque eget nisi a mi suscipit tincidunt. Ut tempus dictum risus. Pellentesque viverra sagittis quam at mattis. Suspendisse potenti. Aliquam sit amet gravida nibh, facilisis gravida odio. Phasellus auctor velit at lacus blandit, commodo iaculis justo viverra. Etiam vitae est arcu. Mauris vel congue dolor. Aliquam eget mi mi. Fusce quam tortor, commodo ac dui quis, bibendum viverra erat. Maecenas mattis lectus enim, quis tincidunt dui molestie euismod. Curabitur et diam tristique, accumsan nunc eu, hendrerit tellus.</p>
</div>
</body>
</html>
