Créer des couleurs dégradés en CSS
Créer des couleurs dégradés en CSS
-
Objectif
- Connaitre les différents types de dégradé à savoir les dégradés linéaires, dégradés radiaux, 2 couleurs, 5 couleurs avec de la transparence…
-
Introduction
- En CSS, vous pouvez choisir de déclarer le background d’un élément comme une couleur solide, ou comme un dégradé.
- En CSS, un dégradé est considéré comme une image qui va progressivement passer d’une couleur de base à une couleur d’arrivée.
- L’utilisation de dégradés CSS à la place d’images est préférable en termes de contrôle et de performance.
- Le dégradé peut être utilisé comme un dégradé linéaire ou comme background-image
- Il existe deux types de dégradés en CSS :
- Les
dégradés linéairesoulinear-gradienten anglais dont le principe va être de passer progressivement d’une couleur à une autre de manière linéaire c’est-à-dire selon un axe donné ; - Les dégradés
radiauxouradial-gradienten anglais pour lesquels le passage d’une couleur à une autre va se faire dans toutes les directions à partir d’un point central. -
Dégradés linéaires
-
Syntaxe
x et|ou ydésignent la direction du dégradé. Exemple : « to right » ou « to left bottom », il peut être aussi un angle en degré. Par défaut to top.couleur1, couleur2 et couleurN: Peut être les noms de couleurs, valeurs hexadécimal ou valeurs RGBa.-
Exemple
- Un dégradé linéaire est un dégradé simple qui évolue sur une ligne.
un dégradé se change proportionnellement et progressivement entre un minimum de deux couleurs sur toute la longueur de la ligne.
background : linear-gradient(x y, couleur1, couleur2, couleurN)
L’axe du dégradé peut être de gauche à droite, du haut vers le bas ou selon un angle choisis.
background:linear-gradient(to right,yellow ,red);La valeur
linear-gradientne s’applique qu’à la propriété background-image (ou à la super-propriété background ).
Dégradés image
-
Syntaxe
-
Exemple
background-image : linear-gradient(x y, couleur1, couleur2, couleurN)
background-image:
linear-gradient(
to right,
red, #f06d06
);Le nombre de couleurs du dégradé
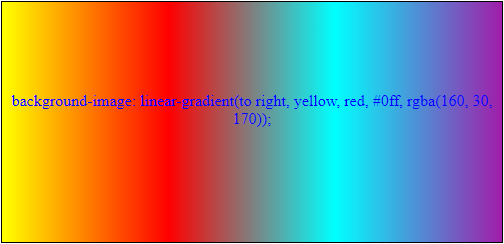
- Vous pouvez placer autant de couleurs que vous voulez dans votre dégradé : il suffit d’ajouter des couleurs à la suite.
background-image: linear-gradient(to right, yellow, red, #0ff, rgba(200, 30, 170));
Le color-stop
- Le color-stop l’endroit déclaré où une couleur s’arrête.
- Si par exemple vous voulez que le jaune occupe l’essentiel de l’espace et le rouge une toute petite partie au début, vous pouvez déclarer un color-stop assez tôt de 10%:
background-image:linear-gradient(to right,red,yellow 10%);
background-image:linear-gradient(to left,red 10%,yellow );
Les dégradés radiaux
-
Présentation
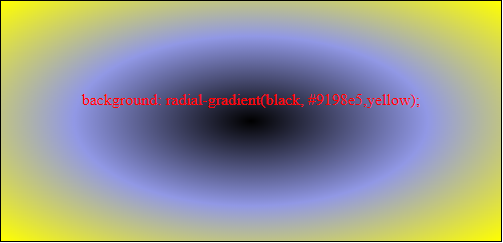
- Un dégradé radial est un dégradé qui va partir d’un point central et se propager dans toutes les directions à partir de ce point.
- Pour créer un dégradé radial, utiliser la notation
radial-gradient()en valeur d’une propriété CSS acceptant des images comme background par exemple. -
Syntaxe
- La
radial-gradientaccepte les valeurs suivantes notées ci-dessus: shape: Détermine la forme du dégradé lors de la transition vers l’extérieur, d’une couleur à la suivante.circleellipsesize: Influence la forme de fin du dégradé en prenant la shape valeur et en indiquant où le dégradé doit se terminer en fonction du centre de la forme.closest-side: Le dégradé se termine du côté le plus proche du centre de la forme. Si deux côtés correspondent à ce critère, il sera distribué de manière égale.farthest-side(valeur par défaut): l’inverse declosest-side, où le dégradé se termine sur le côté le plus éloigné du centre de la forme.closest-corner: Le dégradé se termine au coin qui correspond le plus au centre de la forme.farthest-cornerCette valeur fonctionne de façon semblable àclosest-corner, sauf que ce sera le coin le plus éloigné qui sera utilisé..<length>: Nous pouvons spécifier une valeur numérique qui sert de rayon au cercle.position: Cela fonctionne à peu près de la même façon background-position.color-stop: Ce sont des valeurs de couleur qui définissent le dégradé. Toute valeur de couleur est acceptée ici, y compris hexadécimal, nommé, RVB et HSL.-
Utlisation
- La fonction
radial-gradient()permet de créer uneCSS représentant un dégradé de couleur. -
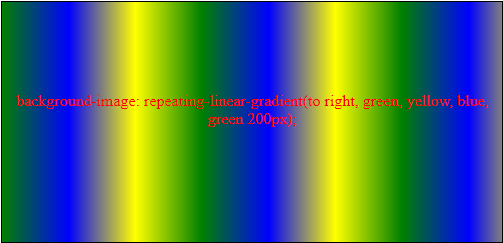
Les dégradés répétitifs
- on peut utiliser les valeurs suivantes :
repeating-linear-gradient: un dégradé linéaire qui se répèterepeating-radial-gradient: un dégradé radial qui se répète
<radial-gradient> = radial-gradient(
[ [ <shape> || <size> ] [ at <position> ]? , |
at <position>,
]?
<color-stop> [ , <color-stop> ]+
)

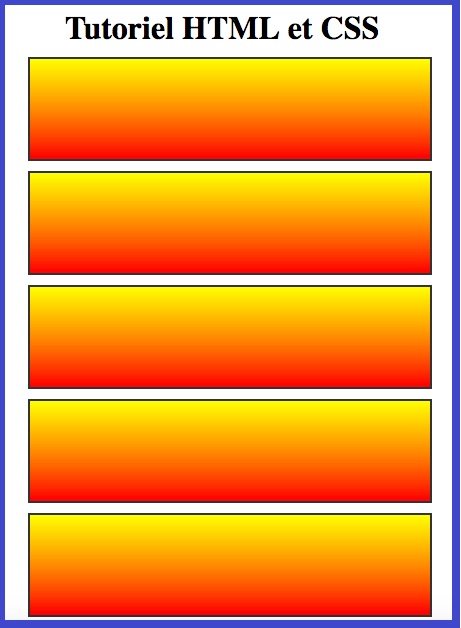
Application
-
Enoncé
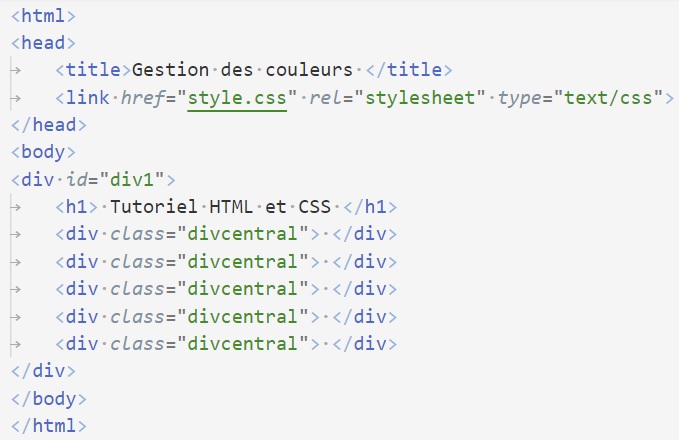
- Créer la page HTML suivante
- Créer la feuille de style correspondante
-
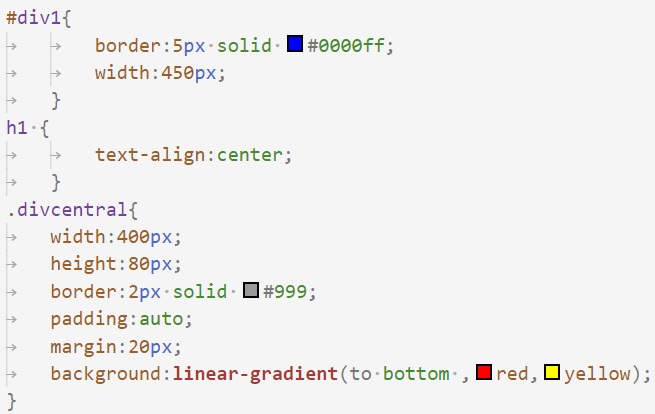
Correction

HTML

CSS