Contrôles de formulaire pris en charge en Bootstrap
Les Contrôles de formulaire pris en charge en Bootstrap
-
Objectifs
- Connaitre les contrôles de formulaire pris en charge en Bootstrap 4
- Etre capable de travailler avec les contrôles de formulaire pris en charge en Bootstrap 4
-
Présentation
- Bootstrap supporte de manière native les contrôles de formulaire les plus courants, notamment <input>, <textarea>, <checkbox>, <radio>, et <select>.
-
Les <input>
- Le champ de texte de formulaire le plus courant est <input>. C’est ici que les utilisateurs saisiront la plupart des données de formulaire essentielles.
- Bootstrap prend en charge tous les types <input> HTML5 natifs: texte, mot de passe, date-heure, date-heure locale, date, mois, heure, semaine, numéro, email, URL, recherche, tél et couleur.
- Une déclaration de type correcte est nécessaire pour que les entrées soient entièrement stylisées.
-
Les <textarea>
- Le <textarea> est utilisée lorsque vous avez besoin de plusieurs lignes d’entrée.
- Modifiez l’attribut de lignes si nécessaire (moins de lignes = plus petite zone, plus de lignes = plus grande).
-
Les <checkbox>
- Les cases à cocher sont parfaits lorsque vous souhaitez que les utilisateurs choisissent parmi une liste d’options prédéfinies.
- Lors de la création d’un formulaire, utilisez la case à cocher si vous souhaitez que l’utilisateur sélectionne un nombre quelconque d’options dans une liste.
- Utilisez les classes
.checkbox-inlinepour une série de cases à cocher afin que les contrôles apparaissent sur la même ligne. - Ce qui nous donne:
-
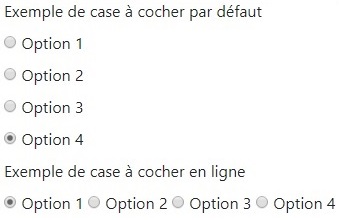
Les <radio>
- Les boutons radio sont parfaits lorsque vous souhaitez que les utilisateurs choisissent parmi une liste d’options prédéfinies.
- Utilisez la radio si vous souhaitez limiter l’utilisateur à une seule sélection.
- Utilisez les classes
.radio-inlinepour une série de radios afin que les contrôles apparaissent sur la même ligne. - Ce qui nous donne:
-
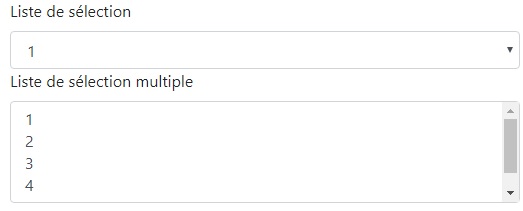
Les <select>
- Une sélection est utilisée lorsque vous souhaitez permettre à l’utilisateur de choisir parmi plusieurs options, mais par défaut, elle n’en autorise qu’une.
- Utilisez
<select>pour les options de liste avec lesquelles l’utilisateur est familiarisé, telles que les états ou les nombres. - Utilisez multiple = « multiple » pour permettre à l’utilisateur de sélectionner plusieurs options.
- Ce qui nous donne:
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="prenom"
class="col-sm-2 control-label">Prénom</label>
<div class="col-sm-8">
<input type="text"
class="form-control" id="prenom"
placeholder="Entrez votre prénom">
</div>
</div>
</form><form class="form-horizontal" role="form">
<div class="form-group">
<label for="prenom"
class="col-sm-2 control-label">TextArea</label>
<div class="col-sm-8">
<textarea class="form-control" rows="3"></textarea>
</div>
</div>
</form><form class="form-horizontal" role="form">
<label for="name">Exemple de case à cocher par défaut </label>
<div class="checkbox"> <label>
<input type="checkbox" value="">Option 1</label>
</div>
<div class="checkbox">
<label><input type="checkbox" value="">Option 2</label>
</div>
<div class="checkbox"> <label>
<input type="checkbox" value="">Option 3</label>
</div>
<div class="checkbox"> <label>
<input type="checkbox" value="">Option 4</label>
</div>
<label for="name">Exemple de case à cocher en ligne </label>
<div>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox1"
value="option1"> Option 1
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox2"
value="option2"> Option 2
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox1"
value="option1"> Option 3
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox2"
value="option2"> Option 4
</label>
</div>
</form>
<form class="form-horizontal" role="form">
<label for="name">Exemple de case à cocher par défaut </label>
<div class="radio"> <label>
<input type="radio" name="optionsRadios"
id="optionsRadios1" value="option1" checked> Option 1 </label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios"
id="optionsRadios2" value="option2" checked> Option 2
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios"
id="optionsRadios3" value="option3" checked> Option 3
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios"
id="optionsRadios4" value="option4" checked> Option 4
</label>
</div>
<label for="name">Exemple de case à cocher en ligne </label>
<div>
<label class="radio-inline" >
<input type="radio" name="optionsRadiosinline"
value="option1" checked> Option 1
</label>
<label class="radio-inline" name="optionsRadiosinline">
<input type="radio" name="optionsRadiosinline"
value="option2"> Option 2
</label>
<label class="radio-inline" name="optionsRadiosinline">
<input type="radio" name="optionsRadiosinline"
value="option3"> Option 3
</label>
<label class="radio-inline" name="optionsRadiosinline">
<input type="radio" name="optionsRadiosinline"
value="option4"> Option 4
</label>
</div>
</form>
<form role="form">
<div class="form-group">
<label for="name">Liste de sélection</label>
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
<label for="name">Liste de sélection multiple</label>
<select multiple class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
</form>