Comment réaliser une images cliquable
Comment réaliser une images cliquable
-
Objectifs
- ِApprendre à travailler avec des images cliquables en HTML.
-
Présentation
- En HTML 5, on peut faire plusieurs zones de liens sur une seule image. On va ainsi dessiner des zones et attribuer un lien à chaqu’une d’entre elle.
- C’est ce que l’on appelle une "image map" ou image cliquable en français , c’est ce qu’on a vu dans un article précédent.
-
Comment réaliser une image cliquable
- Préciser dans l’image une balise
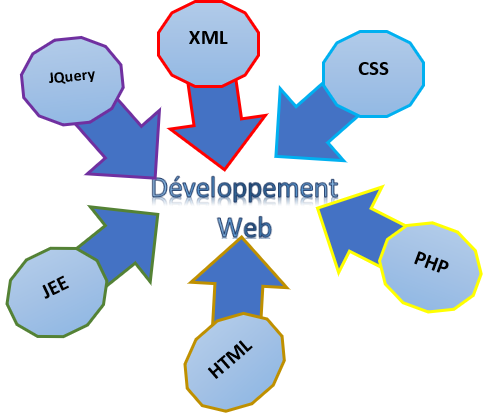
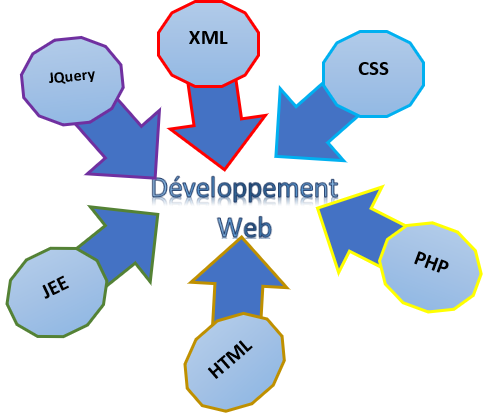
"map"avec l’attribut"usemap"en précisant son nom, pour plus d’information consulter l’article précédent. - Pour commencer je vais utiliser l’image coursProgrammation.png
- Notez bien l’ajout d’un dièze (
#) avant le nom de l’attributusemap: - L’image affichée est la suivante :
- Ajouter une balise
<map>avec le nom correspondant. C’est ici que les zone cliquables seront définies. Cette balise peut-être placée n’importe où dans le corps de la page. -
area
- Un élément <area> est une zone cliquable individuelle faisant partie d’une image map.
- on aura:
-
Détermination des coordonnées
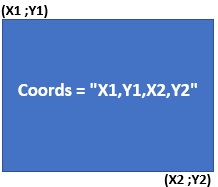
- Il faut savoir que
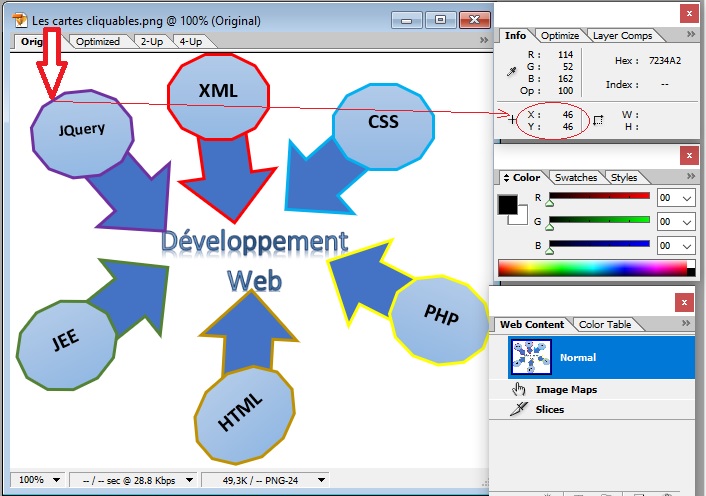
Xcorrespond aux coordonnées horizontales (abscisses) etYaux coordonnées verticales (ordonnées). - Sous Photoshop, vous trouverez les coordonnées en appuyant sur F8 pour afficher le panneau des informations. Vous n’avez plus qu’à passer le curseur à l’endroit voulu pour lire les coordonnées du point voulu.
-
Zone rectangulaire
- Une zone rectangulaire est définie par la balise
<area shape="rect" />. L’attribut coords prend pour valeur les coordonnées des coins supérieur gauche et inférieur droit, séparées par des virgules. -
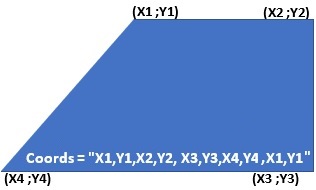
Zone polygonale
- Une zone polygonale est définie par la balise
<area shape="poly" />. L’attribut coords prend pour valeur la liste des coordonnées de chacun des points (avec un "retour" sur le point de départ). -
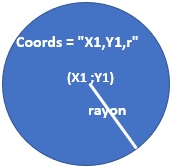
Zone cercle
- Une zone circulaire est définie par la balise
<area shape="circle" />. L’attribut coords prend pour valeur la liste des coordonnées du centre du cercle et son rayon.
.
<img src="coursProgrammation.png" width="483" height="415" alt="Comment réaliser une images cliquable" border="0" usemap="#coursProgrammation" />

<map name="panneaux">
....
</map>
Exemple:
<img src="https://apcpedagogie.com/wp-content/uploads/2019/10/coursProgrammation.png" alt="Comment réaliser une images cliquable" width="483" height="415" class="alignnone size-full wp-image-37965" usemap="#coursProgrammation" />
<map name="coursProgrammation" id="coursProgrammation">
<area shape="rect" coords="26,43,117,120" href="https://apcpedagogie.com/cours-et-tutoriels/les_cours/cours-de-programmation/le-jquery" alt="JQuery" />
<area shape="rect" coords="12,244,105,335" href="https://apcpedagogie.com/cours-et-tutoriels/les_cours/cours-de-programmation/jsp" alt="JSP" />
<area shape="rect" coords="213,324,255,400" href="https://apcpedagogie.com/cours-et-tutoriels/les_cours/cours-de-programmation/Le-html" alt="HTML" />
<area shape="circle" coords="431,263,47" href="https://apcpedagogie.com/cours-et-tutoriels/les_cours/cours-de-programmation/php" alt="PHP" />
<area shape="circle" coords="210,42,47" href="https://apcpedagogie.com/cours-et-tutoriels/les_cours/cours-de-programmation/xaml" alt="XAML" />
<area shape="circle" coords="376,68,47" href="https://apcpedagogie.com/cours-et-tutoriels/les_cours/cours-de-programmation/les-styles-css" alt="CSS" />
</map>



<area shape="rect" coords="x1,y1,x2,y2" />

<area shape="poly" coords="x1,y1,x2,y2,x3,y3,x4,y4,x1,y1" />

<area shape="circle" coords="x1,y1,r" />
———-
Bibliographie
- Livre : HTML 5 Une référence pour le développeur web: Rodolphe Rimelé
- HTML 5 et CSS 3 Mathieu Nebra
