Comment créer un modal Bootstrap 5 ?
Comment créer un modal Bootstrap 5 ?
-
Objectifs
- Être capable d’utiliser le composant modal de Bootstrap
-
Le composant modal de Bootstrap
- Le plugin modal de Bootstrap est une boîte de dialogue/fenêtre contextuelle.
- Bootstrap modal est une boîte de dialogue/fenêtre contextuelle qui affiche des informations ou prend des informations de l’utilisateur.
- Un modal Bootstrap contient deux composants – un bouton et une fenêtre modale.
- Par défaut, les modaux sont construits avec HTML, CSS et JavaScript. Ils sont positionnés sur tout le reste du document et suppriment le défilement du afin que le contenu modal défile à la place.
- Bootstrap ne prend en charge qu’une seule fenêtre modale à la fois. Les modaux imbriqués ne sont pas pris en charge car nous pensons qu’ils constituent une mauvaise expérience utilisateur.
-
Comment créer un modal
-
Étapes de création d’un composant modal Bootstrap 5
- Étape 01 :
- Commencez par la création d’un bouton qui sert à afficher votre modal.
- Attribuez l’identifiant modal à l’attribut de données du bouton
data-bs-target="#modalId" - Ajoutez un autre attribut de données
data-bs-toggle="modal"au bouton. - Étape 02 : Créer un conteneur modal (<div>) avec une classe
.modalet inclure l’attribut de données data-bs-backdrop= »static » - Étape 03 : Attribuer la classe
.modal-dialogà l’enfant immédiat du conteneur modal. - Étape 04 : Attribuez
.modal-contentà l’enfant immédiat de l’élément (<div>) ayant.modal-dialog. - Étape 05 : Veuillez garder à l’esprit que cet élément
.modal-contentse compose d’un en-tête, d’un corps et d’un pied de page modaux. - Étape 06: Le conteneur d’en-tête modal est composé de :
- La classe
.modal-header. - Le titre du modèle est défini par la classe
.modal-title. - Mettez le bouton de fermeture dans l’en-tête modal et attribuez la classe
.btn-close. - Ajoutez un attribut de données
data-bs-dismiss="modal"au bouton. - Étape 07 : Mettez tout le contenu dans le corps modal ayant la classe
.modal-body - Étape 08 : Le pied de page du modèle est défini par la classe
.modal-footeret il se compose d’un bouton de fermeture et d’autres liens. -
Exemple
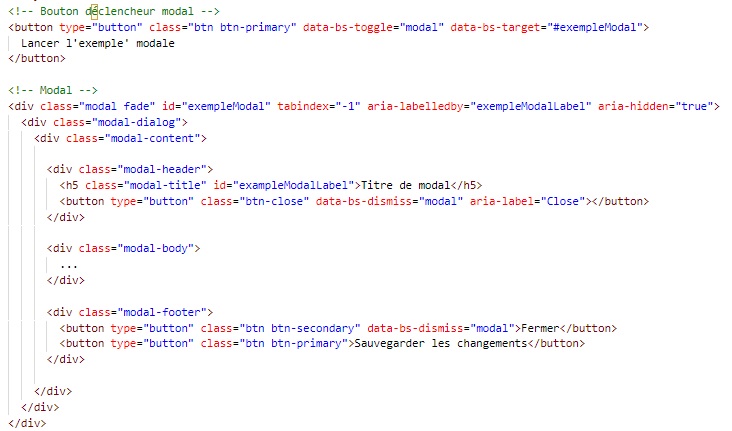
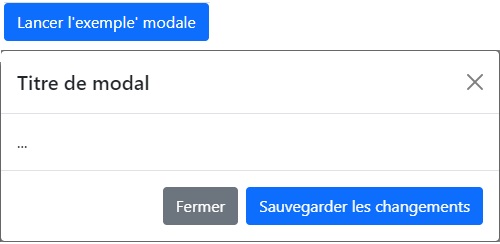
- L’exemple suivant montre comment créer un modal de base :
-
La structure d’un Modal en bootstrap 5.
-
Le bouton de déclanchement d’un modal
- Les attributs utilisés
- L’attribut
data-bs-toggle= »modal » est utilisé pour identifier le bouton en tant que composant modal. - Vient ensuite le
data-bs-target= « #Modal1 », qui est un identifiant qui doit être unique. Ce même ID doit être utilisé dans le composant modal. -
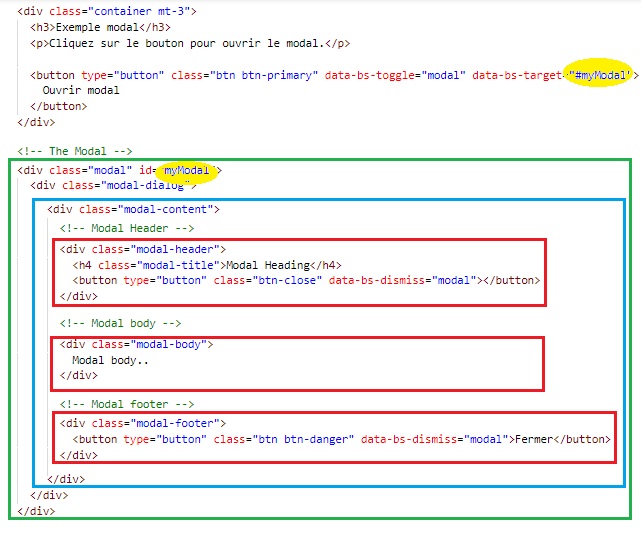
La structure d’un Modal.
- La classe
.modalidentifie le contenu de<div>comme un modal et y met l’accent. - Il se compose de 3 zones : Header, Body & Footer, et vous pouvez personnaliser tous ces trois zones.
- Les classes CSS utilisées dans un composant modal
modal:- Le div externe doit avoir une classe CSS
".modal". fade:- La classe supplémentaire
".fade"est utilisée pour le fondu de la boîte modale qui est facultative. - La classe
.fadesur l’élément .modal ajoute un effet d’animation de fondu et de glissement lors de l’affichage et du masquage de la fenêtre modale. - Si vous voulez que le modal apparaisse simplement sans aucun effet, vous pouvez simplement supprimer cette classe.
- L’ID doit être identique à la valeur d’ID définie pour le composant de bouton. Identique à la valeur de l’attribut data-bs-target utilisé pour déclencher le modal
- Assurez-vous d’ajouter d’autres attributs tels que:
tabindex:- L’attribut
tabindexdéfinit explicitement l’ordre de navigation des éléments pouvant être sélectionnés (généralement des liens et des contrôles de formulaire) dans une page. Il peut également être utilisé pour définir si les éléments doivent être focalisables ou non. - L’ attribut
tabindexest associé à HTML , il n’est pas spécifique à Bootstrap. - Il est chargée d’indiquer si un élément est accessible par la navigation au clavier.
- Il peut avoir trois scénarios différents :
- Lors de l’ajout
tabindex = "0"à un élément, cela signifie qu’il est accessible par la navigation au clavier, mais l’ordre est défini par l’ordre des sources des documents. - Lors de l’ ajout d’une valeur positive à l’attribut
tabindex (par exemple tabindex = "1", tabindex = "2"), ces éléments sont accessibles par navigation au clavier et l’ordre est défini par la valeur de l’attribut. - Lorsque vous ajoutez une valeur négative à tabindex (généralement
tabindex="-1"), cela signifie que l’élément n’est pas accessible par la navigation au clavier, mais peut être ciblé à l’aide de la fonction focus dans JS. aria-labelledby: Identifie l’élément (ou les éléments) qui étiquette l’élément courant.aria-hidden (state): Indique que l’élément et tous ses descendants ne sont visibles ou perceptibles par aucun utilisateur tel qu’implémenté par l’auteur.modal-dialog:- Le contenu modal doit être ajouté dans des balises identifiées avec la classe «
.modal-dialog« . - La classe
.modal-dialogdéfinit la largeur ainsi que l’alignement horizontal et vertical de la boîte modale. - La classe
.modal-dialog-centeredde l’élément .modal-dialog est utilisée pour centrer verticalement le modal. modal-content:- La classe
.modal-contentdéfinit les styles tels que la couleur du texte et de l’arrière-plan, les bordures, les coins arrondis, etc. - Toutes les parties du modal doivent être enveloppées dans un avec la classe «
.modal-content« . .modal-header:- La classe
.modal-headerdéfinit un en-tête pour le modal qui contient généralement un titre modal et un bouton de fermeture. - La section d’en-tête est identifiée par la classe «
.modal-header» qui comporte deux composants : - Le titre et le bouton. Le composant de titre utilise la classe «
.modal-title» et est utilisé pour ajouter un en-tête à la fenêtre contextuelle modale. - Les composants du bouton sont utilisés pour inclure l’icône de fermeture (X) pour fermer la boîte de dialogue modale.
- L’attribut
data-bs-dismiss="modal"permet de spécifier à n’importe quel élément dans une fenêtre modal de fermer la fenêtre en question. modal-body:- La classe
.modal-bodycontient le contenu réel comme du texte, des images, des formulaires, etc. modal-footer:- La classe
.modal-footerdéfinit le pied de page qui contient généralement des boutons d’action pour l’utilisateur. - La section pied de page contient généralement deux boutons: Un pour la fermeture et un autre pour l’enregistrement.
-
Comment redimensionner un modal
- Pour redimensionner un modal Bootstrap vers le haut ou vers le bas. Vous pouvez créer des modaux petits, grands et extra-larges en ajoutant une classe supplémentaire
.modal-sm,.modal-lget.modal-xlune classe , respectivement sur le .modal-dialog. - Par défaut, la fenêtre modal de Bootstrap à une largeur de 500px. Cependant, il est possible de modifier cette taille en ajoutant une classe supplémentaire à l’élément
.modal-dialog. - Utilisez l’une des trois classes suivantes:
.modal-smqui mesure 300px,.modal-lgqui mesure 800px ou.modal-xlqui mesure 1140px -
Application

<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
Ouvrir modal
</button>