Application d’enregistrement utilisant MVC et MySQL
Application d’enregistrement utilisant MVC et MySQL
Objectifs
- Etre capable de créer un formulaire d’ajout en MVC avec servlets, JSP et MySQL
-
Rappel
- Ce tutoriel explique l’utilisation de Servlet, JSP et du serveur de base de données MySQL pour ajouter des enregistrements à travers un formulaire d’une page JSP.
- Ce formulaire d’inscription Java suit l’architecture Model View Controller (MVC).
-
Caractéristiques du modèle
- Il sépare la couche de présentation de la couche métier
- Le contrôleur effectue l’action d’invoquer le modèle et d’envoyer des données à View
- Le modèle ne sait même pas qu’il est utilisé par une application Web ou une application de bureau
- Il est conseillé de séparer les différents composants dans une structure de répertoire standard comme indiqué dans la section suivante
- Dans une application Java EE:
- la couche Modèle est constituée d’objets Java ;
- la couche Vue est constituée de pages JSP ;
- la couche Contrôle est constituée de servlets.
-
Outils et environnement de développement
- La création d’une application web avec Java EE s’effectue généralement à l’aide d’un Environnement de Développement Intégré, très souvent raccourci à l’anglaise en IDE. C’est un logiciel destiné à faciliter grandement le développement dans son ensemble.
- J’utiliserai l’IDE Eclipse tout au long de ce tutoriel. Ce n’est pas le seul existant, c’est un outil puissant, gratuit, libre, multiplateforme et massivement utilisé en entreprise.
- Téléchargement et installation D’Eclipse
- Téléchargement et installation de Tomcat
-
Structure du dossier de projet
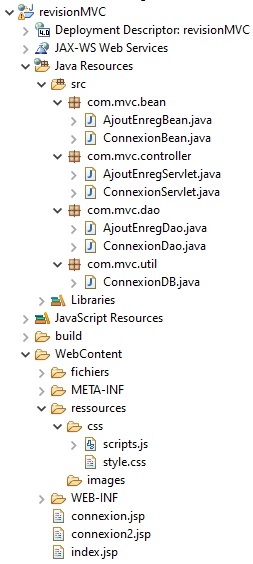
- L’image ci-dessous représente la structure finale du dossier du projet
- Dans notre application revisionMVC, nous avons quatre pages JSP dans lesquelles header.jsp et footer.jsp sont inclus, et nous avons quatre fichiers java dans une est une Servlet.
- Pour implémenter le modèle de conception MVC basé sur le Web, nous allons créer les classes AjoutEnregBean.java ,AjoutEnregDAO.java et la classe Connexion.java qui agiront comme notre couche modèle . De plus, AjoutEnregServlet.java agit également en tant que classe Controller.
-
Réalisation
- commencer par créer un projet Web dynamique dans Eclipse IDE "revisionMVC"
- Créer les deux pages JSP header.jsp et footer.jsp et les enregistrer sous "WebContent/fichiers"
- Créer la page
"AjoutEnregUtil.jsp"qui agit comme vue - Le début de la page sera l’appel de la page header.jsp et la dernière ligne de la page sera l’appel de la page footer.jsp
- Chercher un formulaire d’inscription Bootstrap et l’implémenter dans le body de la page comme le montre l’image suivant:
- Le code de la page est le suivant:
- Les informations de création sont transmises à
CreerServletà partir de la page Connexion.jsp qui contient deux formulaires l’un pour la connection l’autre pour l’ajout ou l’enregistrement. - Lorsque vous cliquez sur le bouton Connexion, la demande est transmise à la page qui est mentionnée dans la balise d’action du formulaire.
<form action="CreerServlet" method="post"> - Création des packages
- L’un des avantages des packages est que nous allons y gagner en lisibilité dans notre package par défaut, mais aussi que les classes mises dans un package sont plus facilement transportables d’une application à l’autre.
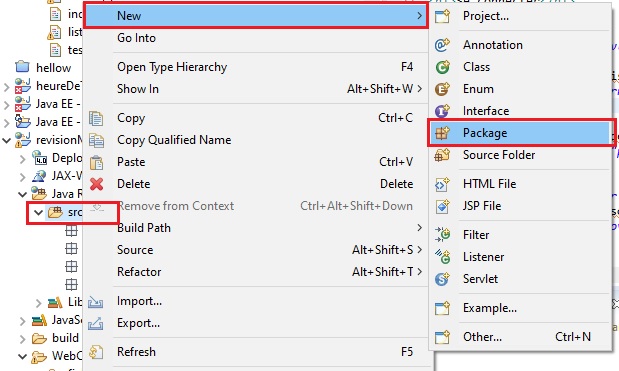
- Pour créer un nouveau package, effectuer un clic droit puis New > Package.
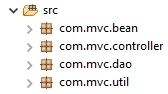
- Le schémas suivant représente la liste des packages crées:
- Créer la classe
CreerBean.javaqui agit comme Modèle - Cette classe de modèle contient les méthodes getter et setter de nom d’utilisateur et de mot de passe qui sont membres du formulaire de la page connexion.
- Sélectionnez le package "
com.mvc.bean" que vous avez créé, clic droit puis New – Class. - Nommez la classe Creer en commençant le(s) nom(s) par une majuscule "
CreerBean" - Cliquez sur le bouton Finish.
- La classe a été ajoutée au package et le code généré automatiquement par Eclipse est visible dans la fenêtre de l’éditeur de code:
- Déclarez quatre variables de type String privées
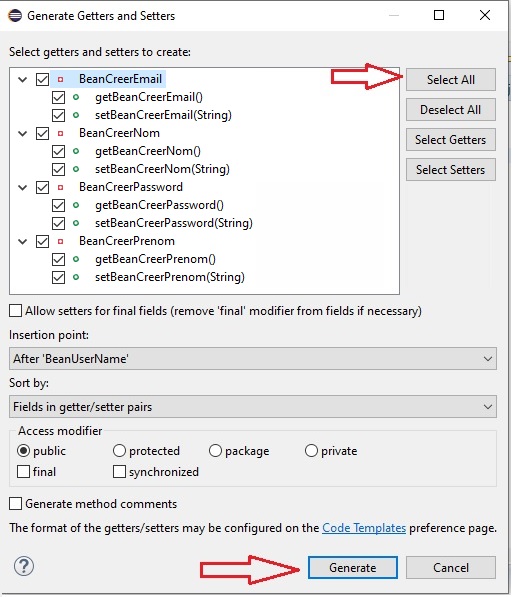
- Pour ajouter des accesseurs à la classe, choisissez dans le menu (ou clic droit) l’option Source puis Generate Getters and Setters.
- Cochez ensuite les cases des variable puis validez.
- Notre classe sera
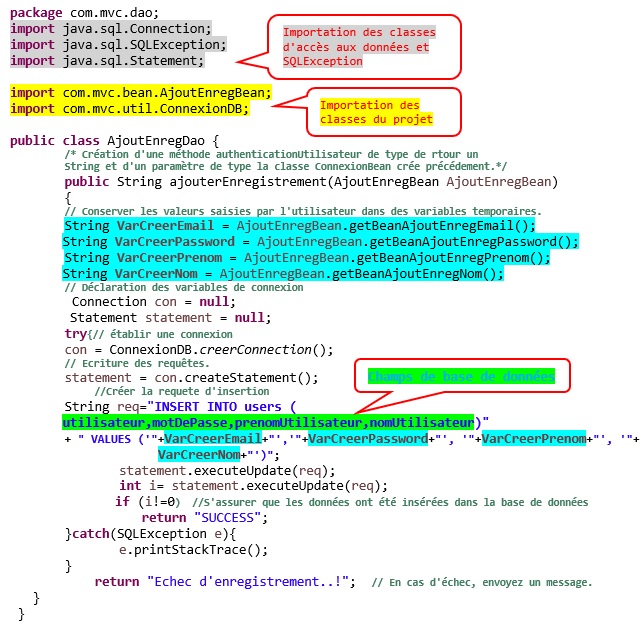
- Créer la classe
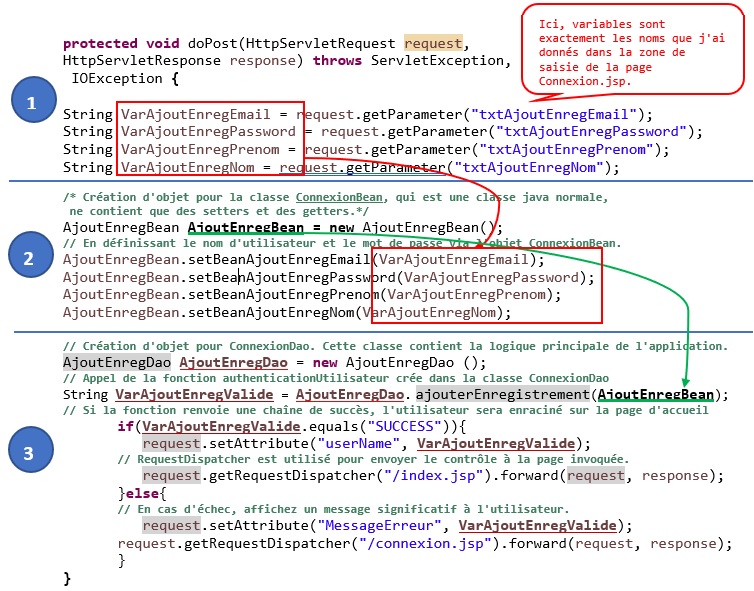
ConnexionDAO.javaqui agit comme Modèle - Créer la classe Servlet
ConnexionServlet.javaqui agit comme couche controller - Créer la classe
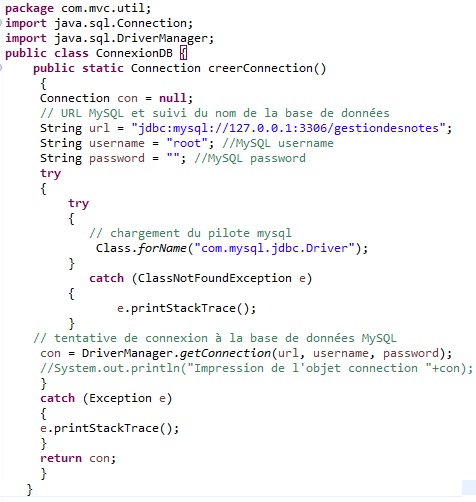
ConnexionDB.javaqui agit comme Modèle -
Base de donnée
- Pour les classes crées précédemment, nous avons utilisé le serveur de base de données MySQL pour lire les informations utilisateur.
- Vous devez inclure le fichier JAR dépendant (
mysql-connector-java.jar) pour vous connecter au serveur MySQL.se référer au article suivant - Le nom de la base de données est
gestiondesnoteset le nom de la table estusers
-
Voir ici


<%
@ include file="fichiers/header.jsp" %>
<style>
.html{min-height: 560px;}
</style>
<body translate="no">
<div class="form html">
<div class="form-toggle"></div>
<div class="form-panel one">
<div class="form-header">
<h1>Se connecter</h1>
</div>
<div class="form-content">
<form action="CreerServlet" method="post">
<div class="form-group">
<label for="username">Utilisateur</label>
<input type="text" id="username" name="username" required="required">
</div>
<div class="form-group">
<label for="password">Mot de passe</label>
<input type="password" id="password" name="password" required="required">
</div>
<div class="form-group">
<label class="form-remember">
<input type="checkbox">Se souvenir de moi
</label><a class="form-recovery" href="#">Mot de passe oublié?</a>
</div>
<div class="form-group">
<button type="submit">S'identifier</button>
</div>
</form>
</div>
</div>
<div class="form-panel two">
<div class="form-header">
<h1>Créer un compte</h1>
</div>
<div class="form-content">
<form action="CreerServlet" method="post">
<div class="form-group">
<label for="username">Utilisateur</label>
<input type="text" id="username" name="username" required="required">
</div>
<div class="form-group">
<label for="password">Mot de passe</label>
<input type="password" id="password" name="password" required="required">
</div>
<div class="form-group">
<label for="cpassword">Confirmer mot de passe</label>
<input type="password" id="cpassword" name="cpassword" required="required">
</div>
<div class="form-group">
<label for="email">Address Email</label>
<input type="email" id="email" name="email" required="required">
</div>
<div class="form-group">
<button type="submit">S'enregistrer</button>
</div>
</form>
</div>
</div>
</div>
<script id="rendered-js">
$(document).ready(function () {
var panelOne = $('.form-panel.two').height(),
panelTwo = $('.form-panel.two')[0].scrollHeight;
$('.form-panel.two').not('.form-panel.two.active').on('click', function (e) {
e.preventDefault();
$('.form-toggle').addClass('visible');
$('.form-panel.one').addClass('hidden');
$('.form-panel.two').addClass('active');
$('.form').animate({
'height': panelTwo },
200);
});
$('.form-toggle').on('click', function (e) {
e.preventDefault();
$(this).removeClass('visible');
$('.form-panel.one').removeClass('hidden');
$('.form-panel.two').removeClass('active');
$('.form').animate({
'height': panelOne },
200);
});
});
//#
$('.form-toggle').on('click', function (e) {
e.preventDefault();
$(this).removeClass('visible');
$('.form-panel.one').removeClass('hidden');
$('.form-panel.two').removeClass('active');
$('.form').animate({
'height': panelOne },
200);
});
});
//# sourceURL=pen.js
</script>
</body>
<%@ include file="fichiers/footer.jsp" %>


package com.mvc.bean;
public class CreerBean {
}
private String BeanAjoutEnregEmail;
private String BeanAjoutEnregPassword;
private String BeanAjoutEnregPrenom;
private String BeanAjoutEnregNom;

package com.mvc.bean;
public class AjoutEnregBean {
private String BeanAjoutEnregEmail;
private String BeanAjoutEnregPassword;
private String BeanAjoutEnregPrenom;
private String BeanAjoutEnregNom;
public String getBeanAjoutEnregEmail() {
return BeanAjoutEnregEmail;
}
public void setBeanAjoutEnregEmail(String beanAjoutEnregEmail) {
BeanAjoutEnregEmail = beanAjoutEnregEmail;
}
public String getBeanAjoutEnregPassword() {
return BeanAjoutEnregPassword;
}
public void setBeanAjoutEnregPassword(String beanAjoutEnregPassword) {
BeanAjoutEnregPassword = beanAjoutEnregPassword;
}
public String getBeanAjoutEnregPrenom() {
return BeanAjoutEnregPrenom;
}
public void setBeanAjoutEnregPrenom(String beanAjoutEnregPrenom) {
BeanAjoutEnregPrenom = beanAjoutEnregPrenom;
}
public String getBeanAjoutEnregNom() {
return BeanAjoutEnregNom;
}
public void setBeanAjoutEnregNom(String beanAjoutEnregNom) {
BeanAjoutEnregNom = beanAjoutEnregNom;
}
}