Récupérer les valeurs des checkbox avec PHP
Récupérer les valeurs des checkbox avec PHP
-
Objectifs
- Dans cet article, vous apprendrez comment obtenir les valeurs des cases à cocher (checkbox) en PHP .
- Être capable de récupérer les valeurs des checkbox avec PHP
-
Présentation
- Les cases à cocher ( checkbox en anglais) sont utiles pour les choix ne présentant que deux alternatives (oui/non). Dans ce tutoriel nous expliquons comment récupérer en Php l’état (coché ou décoché) d’une case à cocher.
- En HTML, les cases à cocher (checkbox) permettent à l’internaute d’interagir en cochant une réponse ou plusieurs réponses.
- Lorsque nous avons besoin de plusieurs choix pour une seule question, nous utilisons une case à cocher. Comme nous savons déjà que lorsque nous récupérons la valeur de l’un des champs (champ de texte, liste déroulante, case à cocher, etc.) du formulaire, nous devons avoir le nom du champ, c’est-à-dire que nous récupérons la valeur du champ par son nom et comme nous récupérons plus d’une valeur via la case à cocher, nous devons donc avoir le nom de ce champ dans un tableau (utilisé pour stocker plusieurs valeurs dans un seul nom), afin que nous puissions stocker toutes les valeurs extraites des cases à cocher dans le nom unique.
- Pour récupérer les valeurs des checkbox qui sont cochées dans un formulaire html ,en PHP on utilisera deux notions de ce dernier les tableaux et la structure foreach.
-
La partie HTML
- Pour obtenir la valeur de plusieurs cases à cocher cochées , l’attribut
namedans la balise HTML input type= »checkbox » doit être initialisé avec un tableau, pour ce faire, écrivez[ ]à la fin de son attributname: name= »gout[] » - Pour pouvoir récupérer les valeurs des checkbox cochées par les visiteurs du formulaire, on doit nommer les checkbox du formulaire avec des crochets
[], avec le même nom. -
La partie PHP
- Pour récupérer la valeur d’une case à cocher le principe est le suivant : si la case est cochée, la variable HTML qui lui est associée sera présente dans le tableau
$_GETou$_POSTcontenant les données du formulaire. Sinon, elle n’y sera pas. - Cette deuxième étape consiste à utiliser la boucle
foreach()qui va lire une par une les lignes du tableau dans lequel ont été insérées les valeurs cochées par l’utilisateur une fois qu’il a cliqué sur le bouton « envoyer » du formulaire. -
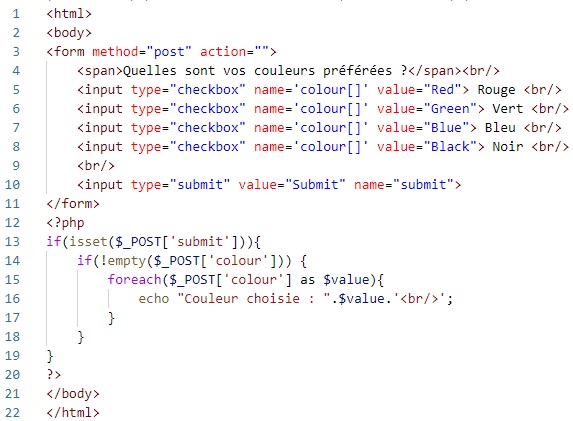
Exemple
-
Application
-
App01
- Travail demandé
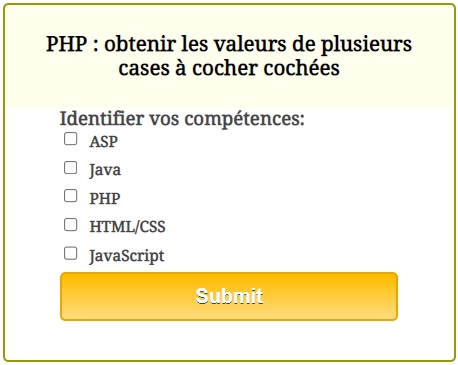
- Utiliser le Html, le PHP et le CSS pour réaliser le formulaire illustré par les images ci-dessous:
- Créer 3 pages séparées « php_checkbox.php« , « checkbox_value.php » et « php_checkbox.css »
- Ce formulaire contient des cases à cocher, l’utilisateur les coche et lorsqu’il appuie sur le bouton
Soumettre, plusieurs valeurs de cases à cocher seront affichées. -
App02
- Travail demandé
- Même exercice que prédamment avec les images suivants »
- Ce formulaire contient des cases à cocher, l’utilisateur les coche et lorsqu’il appuie sur le bouton
Soumettre, plusieurs valeurs de cases à cocher seront affichées.
<fieldset>
<legend><b>Vos goûts</b></legend>
<input type="checkbox" name="gout[]" value="Tarte aux fraises à la crème d'amandes" />Tarte aux fraises à la crème d'amandes<br/>
<input type="checkbox" name="gout[]" value="Tarte aux prunes" />Tarte aux prunes<br />
<input type="checkbox" name="gout[]" value="Tarte rustique aux mirabelles de Lorraine" />Tarte rustique aux mirabelles de Lorraine<br />
<input type="checkbox" name="gout[]" value="Tarte noisettes et miel" />Tarte noisettes et miel<br />
<textarea name="gouts" placeholder="Décrivez vos goûts en détail" cols="50" rows="5"></textarea> <br />
</fieldset> <?php
if(isset($_POST['gout']))
{
foreach($_POST['gout'] as $valeur)
{
echo $valeur ."<br>";
}
}
?>
État initial

Formulaire non rempli

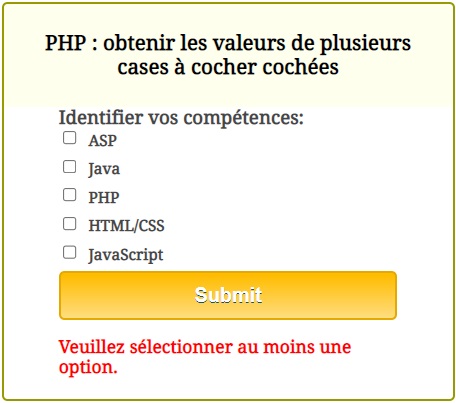
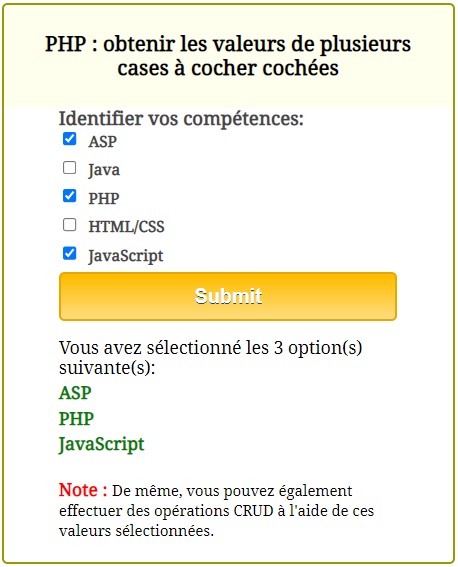
Formulaire rempli

Solution proposée
Fichier:php_checkbox.php
<?php
//$check_list[]=$_POST['check_list'];
?>
<!DOCTYPE html>
<html>
<head>
<title>Valeurs de plusieurs cases à cocher</title>
<link rel="stylesheet" href="php_checkbox.css" />
</head>
<body>
<div class="container">
<div class="main">
<h3>PHP : obtenir les valeurs de plusieurs cases à cocher cochées</h3>
<form action="php_checkbox.php" method="post">
<label class="heading">Identifier vos compétences:</label><br/>
<input type="checkbox" name="check_list[]" value="ASP"
<?php if(isset($_POST['submit'])){
if(!empty($_POST['check_list'])) {
if (in_array("ASP", $_POST['check_list'])){
echo "checked";
}
}
}
?>
/><label>ASP</label><br/>
<input type="checkbox" name="check_list[]" value="Java"
<?php if(isset($_POST['submit'])){
if(!empty($_POST['check_list'])) {
if (in_array("Java", $_POST['check_list'])){
echo "checked";
}
}
}
?>
><label>Java</label><br/>
<input type="checkbox" name="check_list[]" value="PHP"
<?php if(isset($_POST['submit'])){
if(!empty($_POST['check_list'])) {
if (in_array("PHP", $_POST['check_list'])){
echo "checked";
}
}
}
?>
><label>PHP</label><br/>
<input type="checkbox" name="check_list[]" value="HTML/CSS"
<?php if(isset($_POST['submit'])){
if(!empty($_POST['check_list'])) {
if (in_array("HTML/CSS", $_POST['check_list'])){
echo "checked";
}
}
}
?>
><label>HTML/CSS</label><br/>
<input type="checkbox" name="check_list[]" value="JavaScript"
<?php if(isset($_POST['submit'])){
if(!empty($_POST['check_list'])) {
if (in_array("JavaScript", $_POST['check_list'])){
echo "checked";
}
}
}
?>
><label>JavaScript</label><br/>
<input type="submit" name="submit" Value="Submit"/>
<!----- Including PHP Script ----->
<?php include 'checkbox_value.php';?>
</form>
</div>
</div>
</body>
</html>Fichier:checkbox_value.php
<?php
if(isset($_POST['submit'])){
if(!empty($_POST['check_list'])) {
// Compter le nombre de cases cochées.
$checked_count = count($_POST['check_list']);
echo "Vous avez sélectionné les ".$checked_count." option(s) suivante(s): <br/>";
// Boucle pour stocker et afficher les valeurs de chaque case cochée.
foreach($_POST['check_list'] as $selected) {
echo "<p>".$selected ."</p>";
}
echo "<br/><b>Note :</b> <span>De même, vous pouvez également effectuer "
." des opérations CRUD à l'aide de ces valeurs sélectionnées.</span>";
}
else{
echo "<b>Veuillez sélectionner au moins une option.</b>";
}
}
$_POST['check_list']="";
?>Fichier:php_checkbox.css
/* Below line is used for online Google font */
@import url(http://fonts.googleapis.com/css?family=Droid+Serif);
div.container{
width: 960px;
height: 610px;
margin:50px auto;
font-family: 'Droid Serif', serif;
}
div.main{
width: 308px;
margin-top: 35px;
float:left;
border-radius: 5px;
Border:2px solid #999900;
padding:0px 50px 20px;
}
p{
margin-top: 5px;
margin-bottom: 5px;
color:green;
font-weight: bold;
}
h3{
background-color: #FEFFED;
padding: 25px;
margin: 0 -50px;
text-align: center;
border-radius: 5px 5px 0 0;
}
hr{
margin: 0 -50px;
border: 0;
border-bottom: 1px solid #ccc;
margin-bottom:25px;
}
span{
font-size:13.5px;
}
label{
color: #464646;
text-shadow: 0 1px 0 #fff;
font-size: 14px;
font-weight: bold;
}
.heading{
font-size: 17px;
}
b{
color:red;
}
input[type=checkbox]{
margin-bottom:10px;
margin-right: 10px;
}
input[type=submit]{
padding: 10px;
text-align: center;
font-size: 18px;
background: linear-gradient(#ffbc00 5%, #ffdd7f 100%);
border: 2px solid #e5a900;
color: #ffffff;
font-weight: bold;
cursor: pointer;
text-shadow: 0px 1px 0px #13506D;
width: 100%;
border-radius: 5px;
margin-bottom: 15px;
}
input[type=submit]:hover{
background: linear-gradient(#ffdd7f 5%, #ffbc00 100%);
}
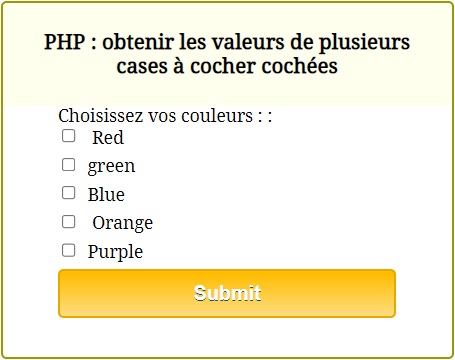
État initial

Formulaire non rempli

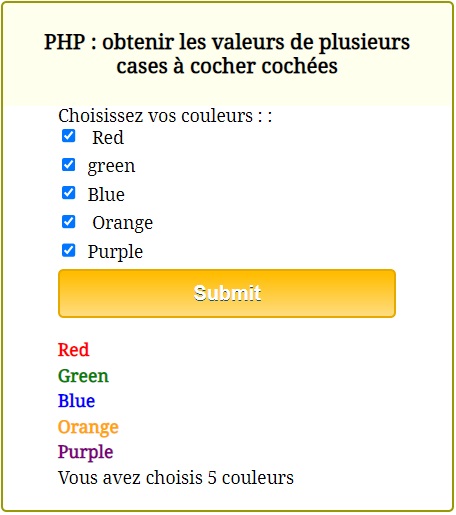
Formulaire rempli

Solution proposée
Fichier:index.php
<!DOCTYPE html>
<html>
<head>
<title>Valeurs de plusieurs cases à cocher</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<div class="main">
<h3>PHP : obtenir les valeurs de plusieurs cases à cocher cochées</h3>
<form action="<?php echo $_SERVER['PHP_SELF']; ?>" method="post">
Choisissez vos couleurs : : <br />
<input type="checkbox" name="color_list[]" value="Red"
<?php
if(isset($_POST['color_list']) && in_array("Red", $_POST['color_list'])){ echo 'checked="checked"';}?>/> Red <br />
<input type="checkbox" name="color_list[]" value="Green"
<?php
if(isset($_POST['color_list']) && in_array("Green",$_POST['color_list'])){echo 'checked="checked"';}?>/>green <br />
<input type="checkbox" name="color_list[]" value="Blue"
<?php
if(isset($_POST['color_list']) && in_array("Blue",$_POST['color_list'])){ echo 'checked="checked"';} ?> />Blue <br />
<input type="checkbox" name="color_list[]" value="Orange"
<?php
if(isset($_POST['color_list']) && in_array("Orange",$_POST['color_list'])){ echo 'checked="checked"';} ?> /> Orange <br />
<input type="checkbox" name="color_list[]" value="Purple"
<?php
if(isset($_POST['color_list']) && in_array("Purple",$_POST['color_list'])){ echo 'checked="checked"';} ?> />Purple <br />
<input type="submit" name="btnSubmit" value="Submit" />
<br />
</form>
<?php
if(isset($_POST['btnSubmit'])){
if(isset($_POST['color_list'])){
foreach($_POST['color_list'] as $value){
echo "<p style=color:$value>$value</p>";
}
echo "Vous avez choisis ".count($_POST['color_list']) ." couleurs";
}else{
echo "<b>Aucune couleur n'a été choisis</b>";
}
}
?>
</body>
</html>Fichier:style.css
/* Below line is used for online Google font */
@import url(http://fonts.googleapis.com/css?family=Droid+Serif);
div.container{
width: 960px;
height: 610px;
margin:50px auto;
font-family: 'Droid Serif', serif;
}
div.main{
width: 308px;
margin-top: 35px;
float:left;
border-radius: 5px;
Border:2px solid #999900;
padding:0px 50px 20px;
}
p{
margin-top: 5px;
margin-bottom: 5px;
color:green;
font-weight: bold;
}
h3{
background-color: #FEFFED;
padding: 25px;
margin: 0 -50px;
text-align: center;
border-radius: 5px 5px 0 0;
}
hr{
margin: 0 -50px;
border: 0;
border-bottom: 1px solid #ccc;
margin-bottom:25px;
}
span{
font-size:13.5px;
}
label{
color: #464646;
text-shadow: 0 1px 0 #fff;
font-size: 14px;
font-weight: bold;
}
.heading{
font-size: 17px;
}
b{
color:red;
}
input[type=checkbox]{
margin-bottom:10px;
margin-right: 10px;
}
input[type=submit]{
padding: 10px;
text-align: center;
font-size: 18px;
background: linear-gradient(#ffbc00 5%, #ffdd7f 100%);
border: 2px solid #e5a900;
color: #ffffff;
font-weight: bold;
cursor: pointer;
text-shadow: 0px 1px 0px #13506D;
width: 100%;
border-radius: 5px;
margin-bottom: 15px;
}
input[type=submit]:hover{
background: linear-gradient(#ffdd7f 5%, #ffbc00 100%);
}
- Références:
- https://www.php.net
- Livre PHP7 Cours et exercices Jean Engels 2e édition
- Technologies de l’Information et de la Communication 4 année secondaire
